
タイトルだけ見ると、難しそうに思うかも知れませんが、要はトップ画像のようなことがしたいだけです。
しかも、やり方はとっても簡単です。
知っていれば色々アレンジが出来る技なので、是非チャレンジしてみて下さいね。
今回はイラストレーターとフォトショップの、それぞれが得意とする作業を盛り込んでいるので、両方使って解説致します。
イラストレーターで画像を並べる

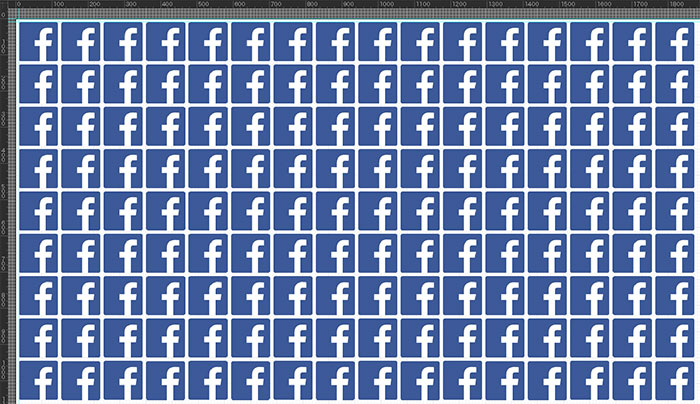
やりたい作業は、上記画像のように同じ素材を敷き詰めることです。
これはフォトショップでも出来るのですが、今回はイラストレータを使いました。
初心者向けに、簡単なやり方を採用しています。

目安として『ウィンドウ』プルダウンから定規とグリッドを表示させました。
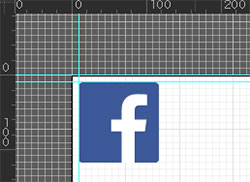
用意したフェイスブックのロゴを開きます。
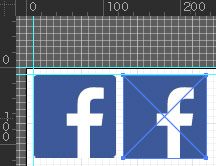
均等に並べる準備として、すみっこに配置しました。

アクティブにして『⌘+C』にてコピーします。
『⌘+V』にてペーストします。

『選択ツール』で掴んで、隣に配置しましょう。
この繰り返しでも良いのですが、いっぱいやると疲れちゃいますよね。
そこで、数回で済む方法を採用します。

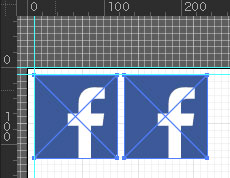
『選択ツール』でドラッグして囲むと、2つ同時に選択出来ます。
この状態で『⌘+C』にてコピーし『⌘+V』にてペーストします。

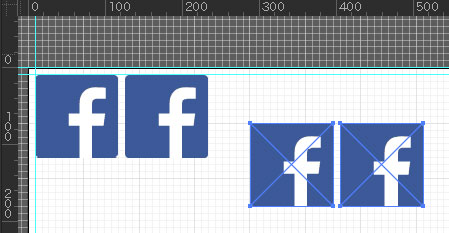
2個が4個に、4個が8個に、8個が16個にと繰り返してみましょう。
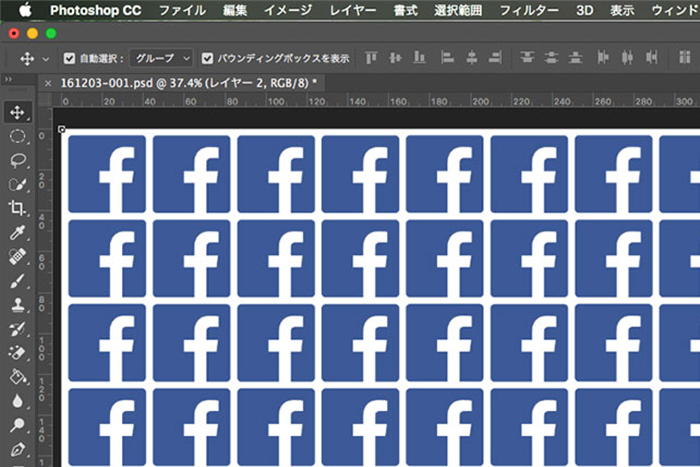
あっという間にいっぱいになり、目標数に達しました。
任意の形式で、保存して下さい。
イラストレーターは、ここで終了です。
フォトショップで画像を変形させ効果を掛ける

イラストレーターで作った画像を、フォトショップで開きましょう。

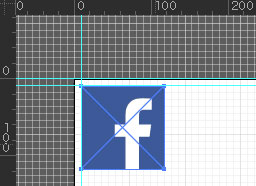
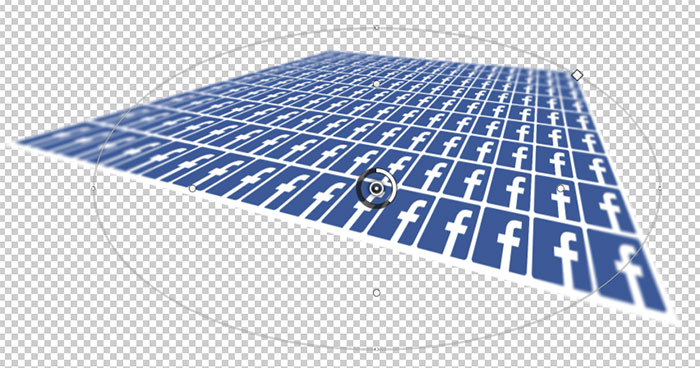
『編集』プルダウンから『変形』⇒『自由な形に』を選択します。

四隅を移動させ、好みのイメージを作ります。

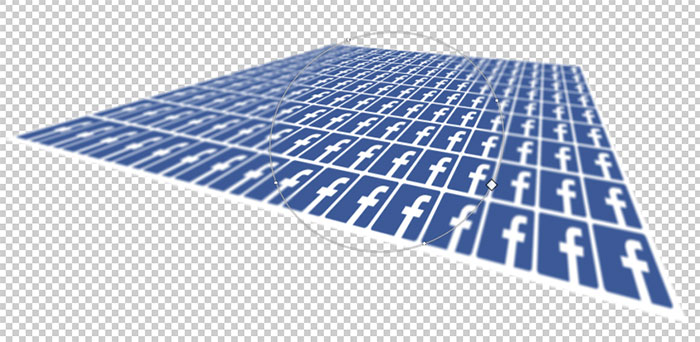
『フィルター』プルダウンから『ぼかしギャラリー』⇒『虹彩絞りぼかし』を選択。

直感的な操作なので、自由に効果を掛けてみましょう。

今回は、周辺をぼかすイメージを採用しました。
決まったら、トリミングして完成です。

トリミングしてから効果を掛けても良いので、やりやすい順番で試してみて下さい。
こんなイメージ画像をパッと作れたら、便利ですよね〜(≧∀≦)