
撮影した写真をWeb公開する際、勝手に使われないよう透かしロゴやURLを入れることがあると思います。画像処理ソフトを使っても良いのですが、ドラッグ&ドロップで簡単に挿入出来るアプリがあるので、紹介したいと思います。
目次
設定ポイント

-
-
Th-MakerX
www5.wind.ne.jp
ダウンロードは、上記リンクより行って下さい。
無料でございます^_^
ダウンロードはサイトから
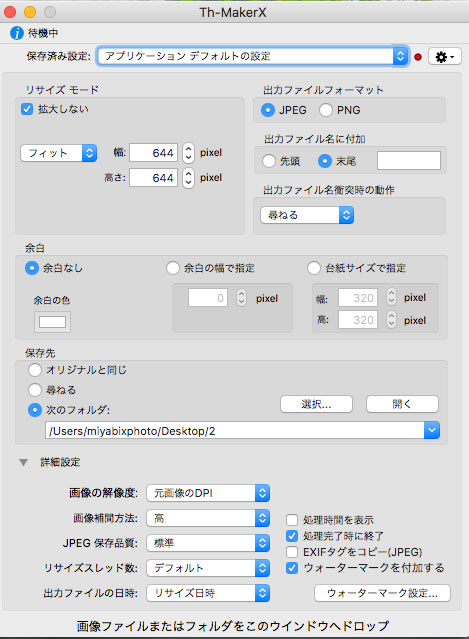
 開くと設定一覧が表示されます。
開くと設定一覧が表示されます。
難しくありませんが、一応左上からポイントだけ見て行きましょう。
ここでは主に『リサイズ』の設定を行います。
保存済み設定
プリセットとして設定を保存出来ます。
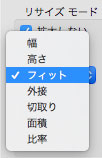
リサイズモード
 取り込んだ画像の書き出しサイズを指定出来ます。
取り込んだ画像の書き出しサイズを指定出来ます。
便利なのは『フィット』で、長辺を認識して合わせてくれます。
出力ファイル名に付加
上書き防止策として有効な、ファイル名付加機能です。
余白
額縁のような効果を付けることが出来ます。
保存先
上書き防止の為、オリジナルとは別フォルダに書き出しすることを推奨します。
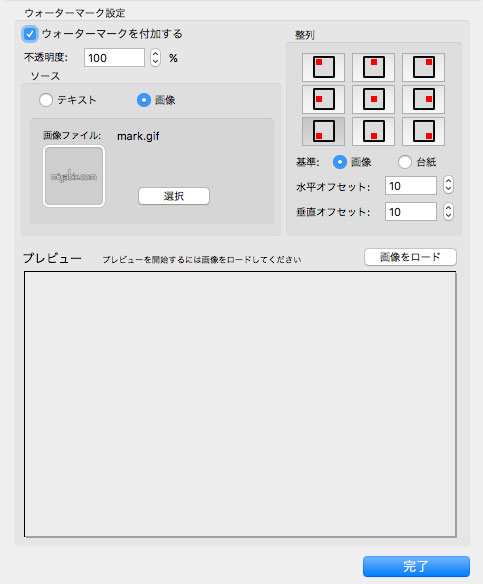
ウォーターマークの設定
ここでは画像に挿入する『透かしロゴ』について設定します。
前項右下の『ウォーターマークの設定』から入りましょう。
 左上はウォーターマークをテキスト、もしくは画像にするかの項目です。
左上はウォーターマークをテキスト、もしくは画像にするかの項目です。
『テキスト』にすると書体・色・サイズなどが選べます。
『画像』の場合は、予め用意したデータを『選択』から指定します。
右上の『整列』はロゴの位置と余白です。
実際に挿入してみて、サイズや位置を確認しましょう。
 当ブログで使用したのは、このようなロゴです。
当ブログで使用したのは、このようなロゴです。
背景の色に影響されないよう、配慮して作りました。

リサイズの理由
SNSは関係ありませんが、ワードプレスなどで構築したブログに画像を掲載する場合、オートリサイズは働きません。よってテーマごとの推奨するサイズを把握してリサイズを行わないと、はみ出したり崩れたりする現象が発生してしまいます。
『Th-Maker X』は解像度もWeb用に変換してくれるので、サーバー容量に配慮したホームページ作りに貢献してくれます。
ウォーターマークは、フォトショップでは手間の掛かる作業ですので、是非このアプリを試してみて下さいね。