
アファリエイト広告に特化した『STINGER』の最新版は『7』が公開されています。
やはりテーマによってのSEOは、なかなか努力だけでは叶えられません。
使用している方ならお分かりだと思いますが、細かい配慮がされています。それに気付かずにハマる場合もありますが、最終的には『なるほどね』となるわけです。
私も一通りハマりましたので、誰かのお役に立てるよう記事に残したいと思います。
製作者様の配慮と、使用者の意向が干渉してしまう例を記載いたしました。
目次
広告について
広告といえば『Googleアドセンス』を思い浮かべる方が多いと思いますが、始めるにあたりその他の多くの広告会社とも契約をするのではないでしょうか。
とにかく使ってみないことには、どれがいいのか分かりませんからね。
そしてあれこれ試したのちに、使い易い2〜3個に絞られるのではと思います。
・Google AdSense
・忍者AdMax
・nend(スマホ専用)
・A8.net
・i-mobille
とりあえず色々調べて上記の5社の契約をしました。
そして最終的に残ったのは、上の3つです。
理由としては良いとか悪いではなく、自分に合っていなかったということですが、下の2つは固定広告なので時々張り替える必要があります。その他、インプレッションや性格から考慮し外すことになりました。
『A8.net』のスマホ表示は、横幅を合わせてくれるので便利です。
私の環境では、横並びなど他の広告と組み合わせるとなぜかズレが生じました。
これについては、色々試しましたが改善できませんでした。
アドセンスはいいとして『忍者』はパソコン用で『nend』はスマホ用と割り切りました。あと上記以外に『Amazon』を置きたかったというのもあります。
サイトレイアウトについて

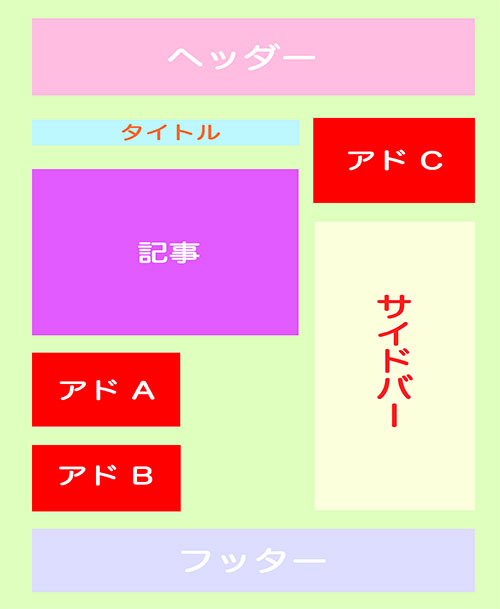
『STINGER7』のウイジェット配置ですが、上記のように項目分けされています。
右上の『固定記事・固定ページ』について、今回は触れません。
まずはそれぞれの『クセ』について記載いたします。
①サイドバーウイジェット
結果的に一番使いやすく、順番も分かりやすいので、ほとんどここに入れています。
②スクロール広告用
スクロール時に消えるという現象が起きるやすいとのことです。ちなみにサイドバーウイジェット使用でも同様の現象が確認されました。
調べてみると、FTPソフトから『js⇒ scroll.js』を削除とありましたが、バージョンアップ時に再構築されそうなので、この件については放置することにしました。
現在この項目は不使用です。
③Googleアドセンス用336px
④Googleアドセンスのスマホ用300px
製作者様の配慮が織り込まれていますが、この2つは不使用とさせて頂きました。

まず『アドA・B』が縦並びです。もちろん横並びの方法もありますが最終的に『Quick Adsenseプラグイン』を採用いたしました。
記事中の『続きを読む』の後に『アドA』を入れたかったのですが、基本的に『Quick Adsense』との併用は難しいです。
それはアドセンス規約に『スマホ表示で一画面に2つのアドセンス広告の表示は禁止』と『アドセンス広告は3つまで』とあるからです。パターンは様々ですが『Quick Adsense』と『③・④』を併用した場合下記のような不都合が起きます。
・スマホに4つ表示されてしまう。
・パソコンに2つしか表示されない。
⑤投稿記事の下に一括表示
ここはスマホのみの表示の『nend』広告を採用しています。
⑥ヘッダー用ウイジェット
ここへ検討中ですが、横長サイズが有効で広告以外にも使えそうです。
⑦スマホ用記事下広告
不都合というかHTMLソースの都合なのでしょうか。
スマホ用のオーバーレイ広告の『忍者』は表示されますが『nend』は表示さず。
なので①に入れることにしました。
テキスト画像が改行されない

Amazonなどの商品画像をサイドバーに表示させる際に、上記の項目から入り表示方法やサイズを指定しHTMLコードを発行します。
それをテキストで貼り付けるとサイドバー表示されるわけですが、それが勝手に改行されてしまうという現象が起きます。要はこのブログのサイドバーにもある通り2個ずつ並べたいのですが、それが縦一列になってしまうんですよね。

これを改善させるためには『テーマ編集』⇒『スタイルシートCSS』をいじります。
|
1 2 3 4 5 6 |
img, video, object { max-width: 100%; height: auto; border: none; vertical-align: bottom; display: block |
|
1 2 3 4 5 6 |
img, video, object { max-width: 100%; height: auto; border: none; vertical-align: bottom; display: inline |
上の段を探して、下段のように書き換えます。
変更点は一箇所のみです。
『display: block』⇒『display: inline』
これで画像サイズが横幅をオーバーしていなければ、改行されずに配置されます。
しかし注意点があって『②スクロール広告用』では反映されませんでした。
『サイドバーウイジェット』へテキストを入れると、問題なく表示されました。
まとめ
このようにウイジェットによって、表示のされ方が変わって来ます。
また、常にスマホ表示を意識しなければなりません。
広告は配置によって収益が変わるので、今後も模索し続けなければなりませんが、とにかく面白くて必要とされるブログでなければならないと思います。