
このようなスライドショープラグインはいくつかあります。どれが良いというわけではありませんが、やはり決めては見栄えでしょう。それを十分叶えてくれるものだと思いますので、今回は『Photo Gallery』の最低限の使い方をご紹介します。
全部英語

なぜ最低限かというと、このプラグインは全部英語です。
しかも項目が多いので、たま〜に使うと悩みます。
なのでこうやって、自分のためにマニュアル記事を残すわけです。

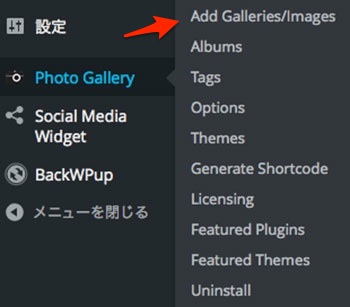
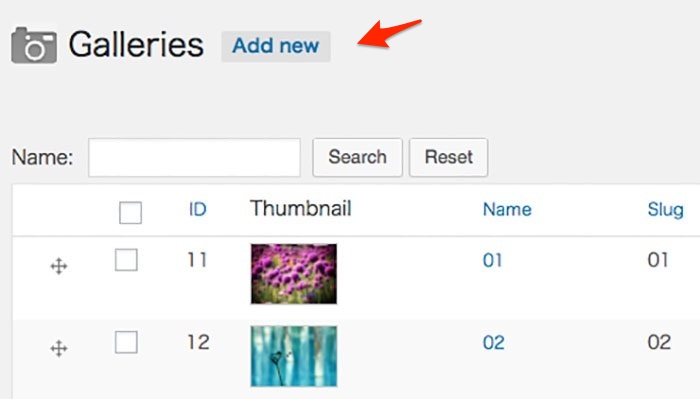
プラグインをインストールし有効化します。続いてサイドメニューより『Photo Gallery』→『Add Galleries/Images』へ進みます。

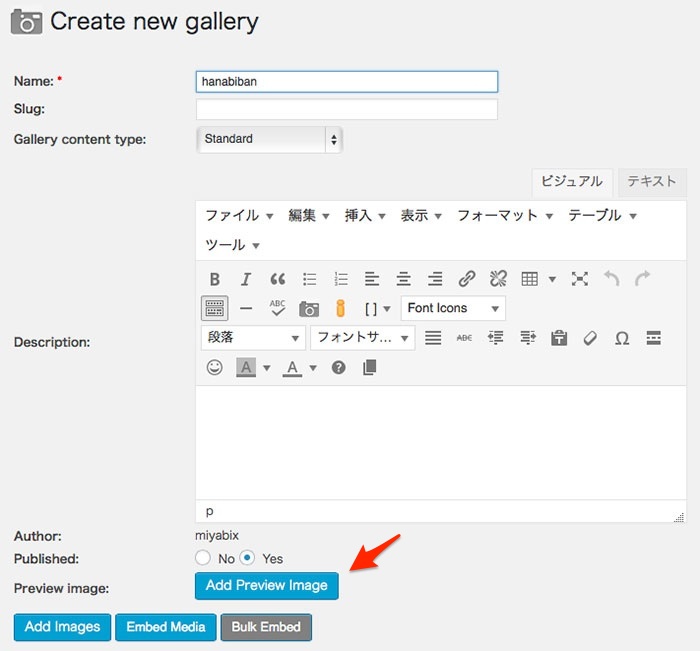
『Add new』より新規項目を作ります。

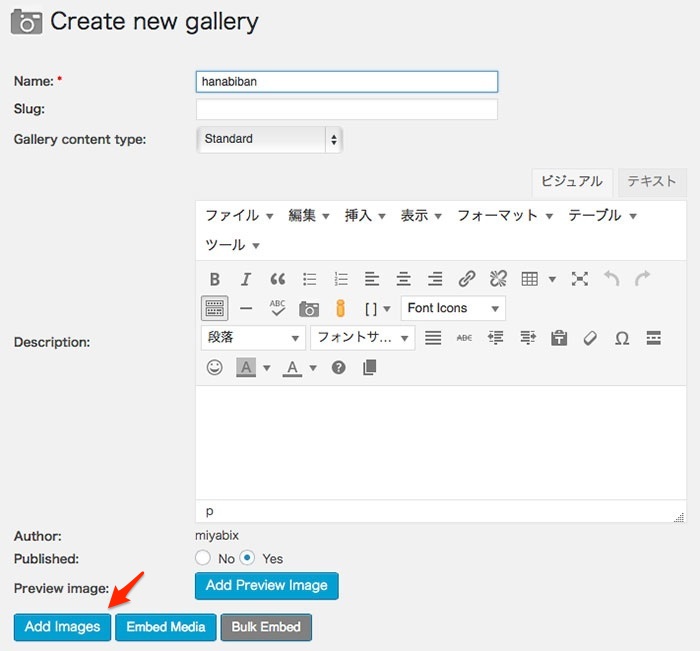
『name』は必須です。普通のスライドショーであれば『Description』等は必要ありません。左下の『Add Images』へ進み画像を登録します。

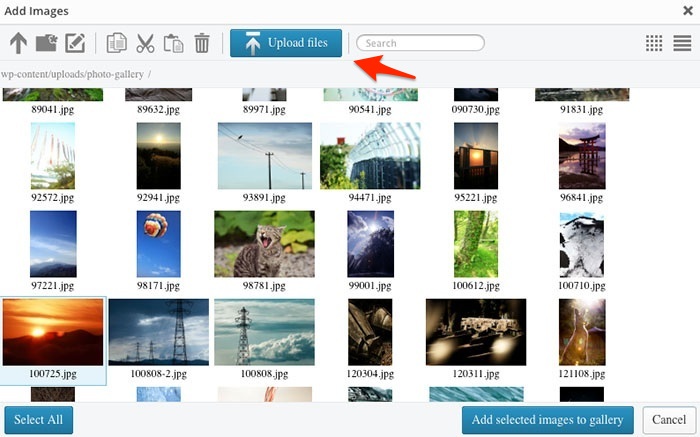
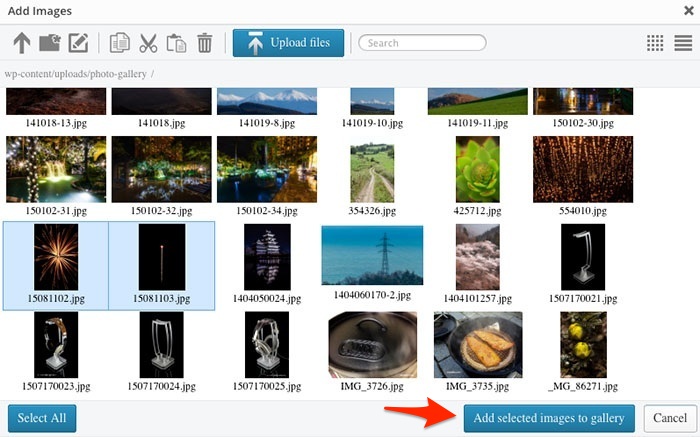
『Upload files』を押し、新規画像をアップロードします。

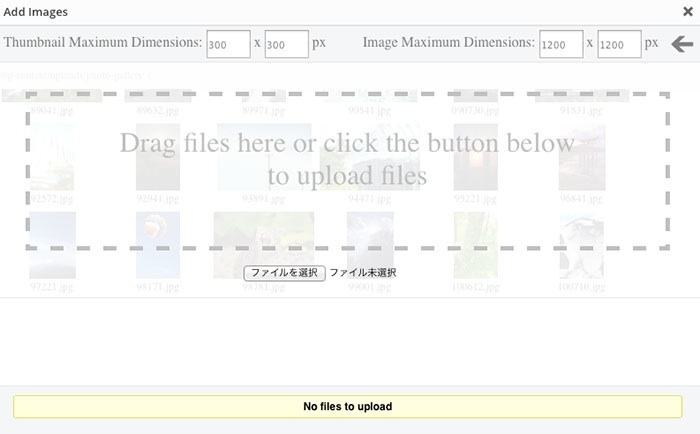
このように、ドラッグ対応の画面が出ます。複数枚でも大丈夫です。

追加した画像を選択し『Add selected images to gallery』を選択します。

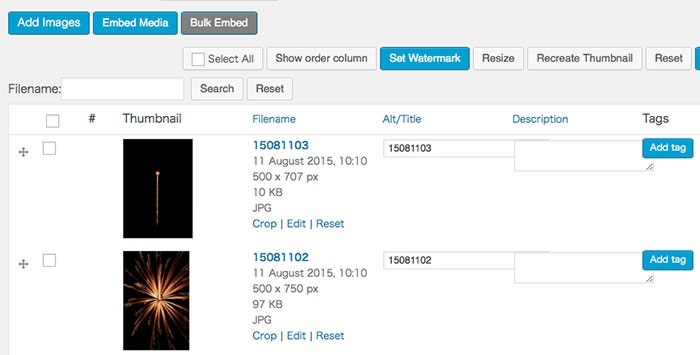
新規項目が登録されました。ちなみにスライドショーの順番は上からなので、入れ替えたい場合は、画像左の十字キーから動かせます。

『Add Preview Image』は項目の見出し画像の選択です。今後も複数のスライドショーを作って行くのであれば、必ず登録しましょう。

画面右上に『Save』ボタンがあります。これを押して始めて反映されます。
ここまでは『ファイルを作り、そこへ画像を順番通りに登録した』という作業です。次は『ファイルにルールを割り当て、ブログへ掲載する方法』へ移ります。

サイドメニューから『Photo Gallery』→『Generate Shortcode』を選択します。

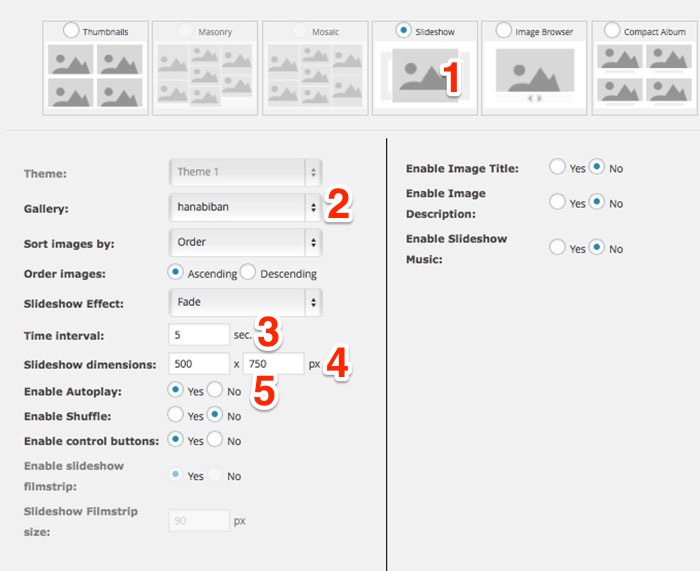
こんな画面が出ますが、一番上のスライドショータイプにより項目は異なります。ちなみに選択出来ないものは有料バージョンです。
今回は『1』を選択してからの設定の流れをご紹介します。
『2』で先ほど作ったGalleryの名前を選択します。
『3』は画像切換えの時間です。
『4』は画像サイズです。これは予め揃えておいた方がきれいです。
『5』をYesにすると自動再生になります。
他にも色々できます。興味のある方は翻訳ソフトで照らし合せると意味が分かりますのでチャレンジしてみて下さいね。

設定が終わったら左下の『Generate』を押して下さい。下の空欄にショートコードが発行されます。これをコピーして記事に貼付けます。プレビューで確認すると動くんですよね〜\(^o^)/
ちなみにスライドショーは左寄せになってしまいます。センタリングや右寄せは今のところできないようです。
ちなみにこのプラグインは、やたらとバージョンアップしてきます。ありがたいと思うか迷惑と思うか、それはあなた次第です( ̄ー+ ̄)
16.02.23追記:システム安定を求め『Photo Gallery』を削除いたしました。
花火の写真は『.gif』となりました<(_ _)>