
ブログやサイトに、地図をピンポイントで表示したい時があると思います。やり方は色々ありますが、今回はプラグインの『TinyMCE Advanced』を使う方法が簡単なのでご紹介致します。
住所がない場所も、埋め込み可能です\(^o^)/
座標の回収

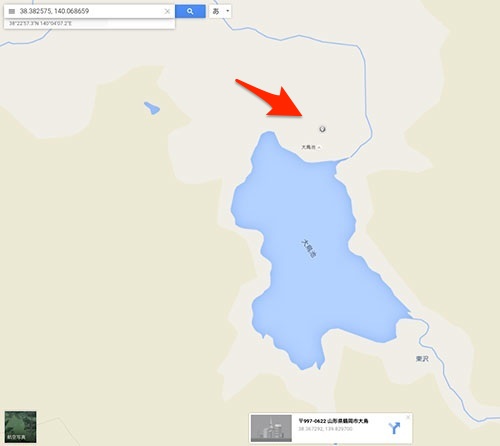
まずは掲載したい場所を、Googleマップで調べます。
任意の場所をクリックすると、上記画像のような小さなマークが出ます。
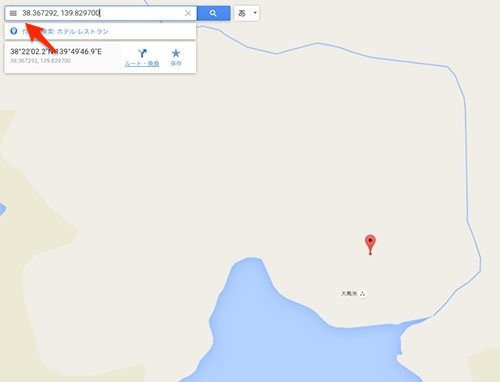
次に上記画像の下の方に座標が出るので、クリックします。

すると小さなマークが、大きな赤いマークへと変わります。

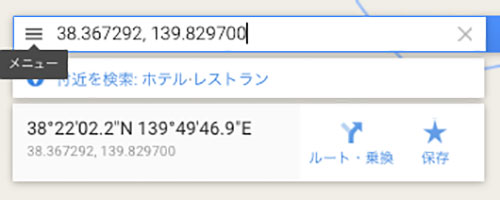
続いて、左上の『メニュー項目』を開きます。

『地図を共有または埋め込む』をクリックします。

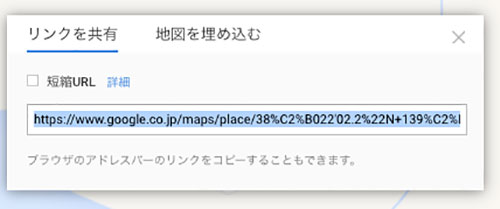
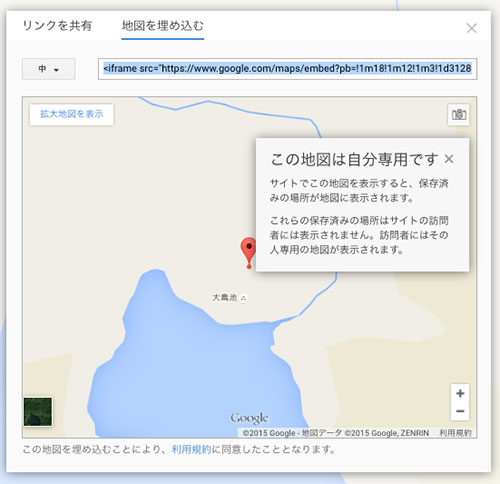
画像上部右の『地図を埋め込む』を選択します。

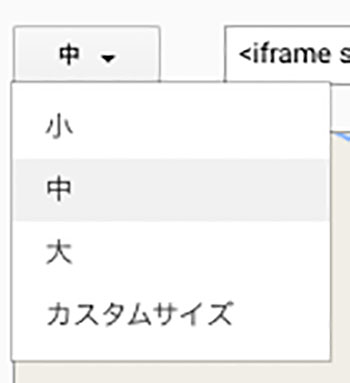
ここでURLをコピーしますが、URL左側のサイズも忘れずに選択します。

サイズは下記の3種類です。カスタムで任意のサイズも入力可能です。
小・・・400 × 300 ピクセル
中・・・600 × 450 ピクセル
大・・・800 × 600 ピクセル
Googleマップでの操作はここまでです。次は実際に記事に埋め込んで行きます。
プラグインの『TinyMCE Advanced』がインストールされていることを前提と致します。なお『TinyMCE Advanced』の使い方・注意事項は、下記の記事をご覧下さい。
WP『PS Disable Auto Formatting』動画との干渉

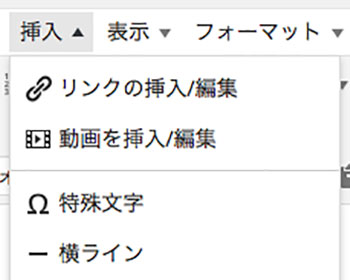
WordPressの記事作成から『挿入』→『動画を挿入/編集』を選びます。

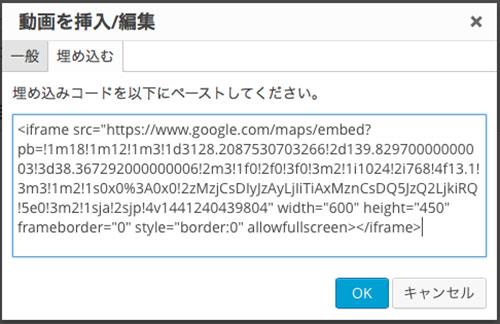
『埋め込む』を斑点させて、GoogleマップよりコピーしたURLを貼付けます。

これで張り付けが完了しました。
ちなみにこの操作の場合は『下書き』や『予約投稿』ではプレビュー表示されません。
実際に投稿完了されてから確認して下さいね。