
『Social Media Widget』は美しくソーシャルボタンが配置できるので、人気のプラグインですが『Feedly』のボタンは標準装備されていません。

それならばカスタム設定してしまえば良いだけのことですよね。
目次
『Social Media Widget』をインストール
-

-
RSSリーダー『Feedly』の登録とボタンをブログに追加する方法 WordPress
先週の記事で『RSS』の意味をご説明いたしました。そこで今回はオススメのリーダーである『Feedry』の登録から、ブログ ...
以前書いた記事では『HTML』形式でのテキストによる設置方法でした。今回はプラグインを使用して、より美しく設置したいと思います。
『Social Media Widget』を持っていなければインストールし有効化して下さい。
-
-
http://www.feedly.com/factory.html
www.feedly.com
上記より『Feedly button』へ入って下さい。

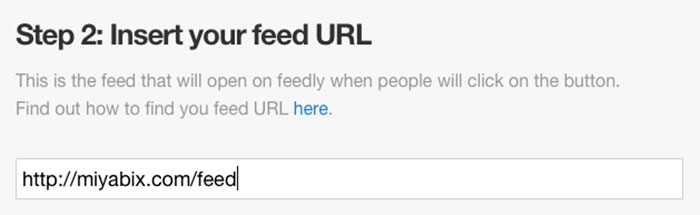
自分のブログのURLを入力します。
最後に『/feed』を付けます。

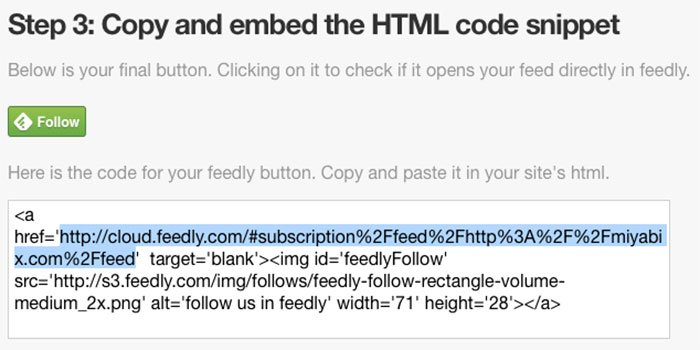
上記のHTMLの斑点部分だけをコピーします。(素材3)
『WordPress』での準備
![]()
そうそう、こんな画像を用意して下さい。Photoshopでいかようにもなります。

WordPressへ画像を登録して下さい。

その時にURLをコピーしておきましょう。(素材2)
『Social Media Widget』へ設定する

『外観』⇒『カスタマイズ』⇒『ウィジェット』⇒『サイドバーorフッター』⇒『ウィジェットの追加』⇒『Social Media Widget』となります。

設定項目が縦に長いですが、頑張りましょう^ - ^
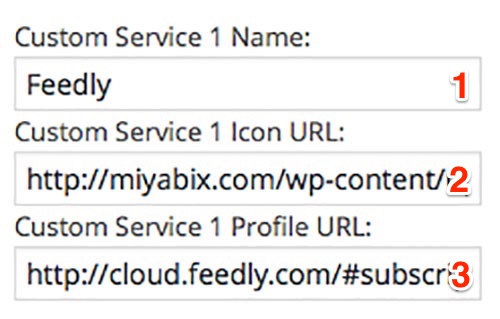
先ほどコピーした(素材2)(素材3)をそれぞれ貼り付けます。上記1はお好みで。
プレビューを見ながらサイズを調節しましょう。

こんな感じになります。だいぶスッキリしましたね。ちなみにカスタム素材は順番の変更が効かないようです。最後にちゃんと稼働するかチェックして完成です。
お疲れ様でした( ´ ▽ ` )ノ
-

-
WordPress:『RSS』とは何ですか?『Feedly』って必要ですか? WordPress
『RSS』は使ってみると、なかなか便利です。でも『WordPress』をやらない人には、どうでもいい話かも知れません。 ...