
WordPressのテーマの話なんですけどね。『Themehaus』の『First』というのを使っていました。CSSに対する知識がないので、極力デフォルトで使ってはいるんですが、やはり欲というものが出てくるわけです。
プラグインでも叶えることのできない部分があるんですよね。今まで何度かCSSを書き換える作業を行いましたが、ほぼ反映されないという強情ぶりなのです(-_-)
しかし、改善策はありました\(^o^)/
キャッチアイを設定できない理由
実は当初からの悩みというのがありまして、キャッチアイ画像を設定すると記事の頭に表示されてしまうというものです。しかも左詰めみたいな感じです。
ブログの表示方法は主に2通りあります。
1.トッページに一覧を表示させる。(サムネイル付き見出し)
2.新しい記事をどんどん上に積み重ねて行く。
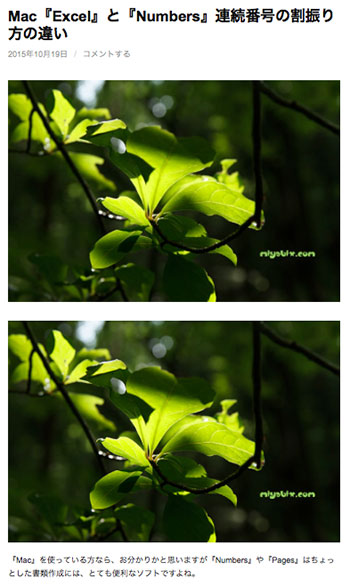
1の方法ならば、きっと大丈夫なのでしょうけれど、2の場合はキャッチアイ画像と本文記事の画像が同じだった場合、2つの画像が連続で表示されてしまうことになるわけです。

このように1枚目がキャッチアイ画像、2枚目が本文画像です。しかも横幅が狭い縦写真などは1枚目が左寄りに表示されてしまいます。
実にかっこ悪いと思いませんか?
そんな理由でキャッチアイ画像は諦めていたのです。
解決策があった
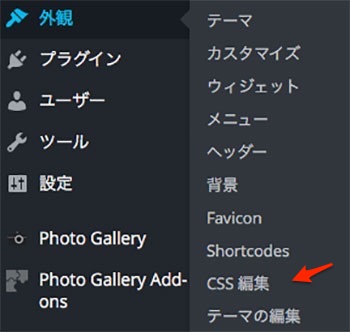
最近『CSS編集』の『CSS スタイルシートエディター』という機能があることを知りました。要はここにCSSを追加すると反映されるということです。

ここから入って下さい。

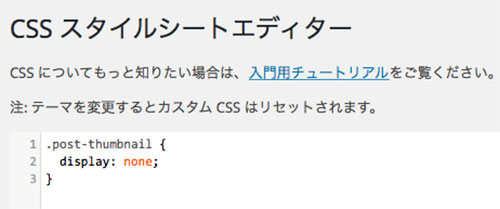
そして、ここに記載します。プレビューも見れます\(^o^)/
なるほど(〃^∇^)o_彡☆
|
1 2 3 |
.post-thumbnail { display:none; } |
上記のソースを書き込むことにより、全ての記事中にキャッチアイ画像の表示がされなくなります。
なぜキャッチアイ画像にこだわるのか?
わざわざキャッチアイ画像を設定しなくても、ブログは書けます。しかし、やはりキャッチアイ画像は大切なのです。
それは、サイドバーや検索時に表示されるのがキャッチアイだからです。僕のブログのサイドバーを見てもらえば分かりますが、このリンク画像はキャッチアイ画像なのです。

でも、たくさん記事を書いているので、過去の記事にキャッチアイ画像を設定するのは厳しいという方。ご安心下さい。素敵なプラグインがございます。
『Auto Post Thumbnail』でオート設定

WordPressを始めた頃は右も左も分からず不安でした|Д`; )))…
後から気付く事もたくさんあり、今から全ての過去記事を修正(*>_<)ってこともありました。特に自動整形回避の『PS Disable Auto Formatting』の時は辛かったです。
しかし今回の件は『Auto Post Thumbnail』というプラグインがあります。これで一発解決するはずです。

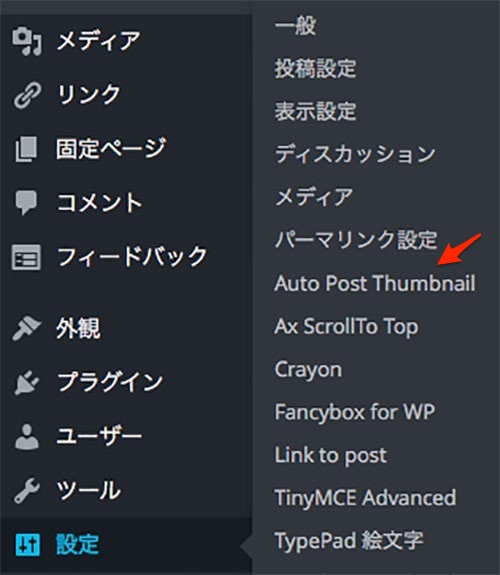
インストールしたら、設定から上記のように進みます。

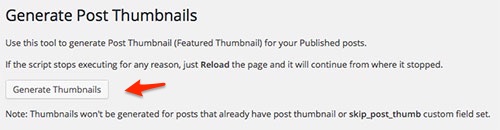
そしてポチッとすれば、自動生成されます。画像が多い場合はそれなりに時間が掛かりますので、余裕のある時に行って下さいね。
ちなみに、エラーなのか反映されていない記事もありました。再度行いましたが、それでもダメな場合は発見したら手動でやるしかありません^_^