
ワードプレスに限らず、ホームページとSNSをリンクさせることは大切です。
記事内、サイドバー問わず、どんどん貼り付けて活用したいものですよね。
インスタグラムに限ったことではありませんが、正方形の美しさからサイト構築のシーンでも多く見られるようになったので、知らない方は読んでみて下さいね。
記事内に貼り付けるにはテキストから
やりたかったのは、こんなことです。
とりあえずは、記事内に貼り付ける方法を見て行きます。

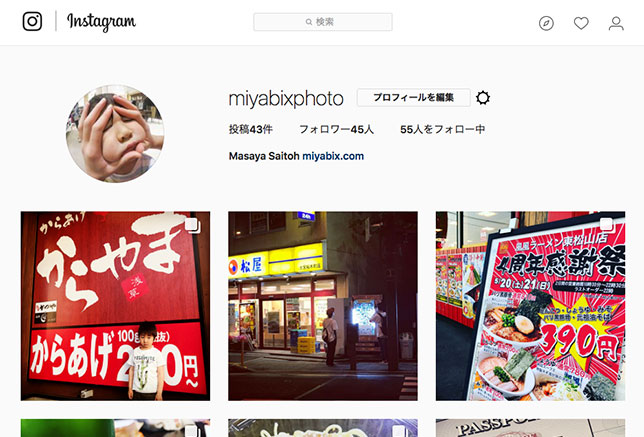
まずは『インスタグラム』にアクセスします。

ホームページへ、掲載したい記事を探します。
ちなみに最近では、このインスタグラムのプロフィールページ自体を、ギャラリーとして使用しているサイトを見掛けます。確かに、オシャレですよね。

任意の記事の右下の『・・・』をクリック。

『埋め込み』をクリック。

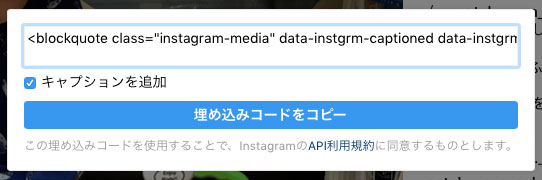
『埋め込みコードをコピー』で、コピーされます。
ちなみに『キャプションを追加』のチエックを外すと文章が省かれます。
あとは、ワードプレスで記事を書く際『テキスト』形式でコードを貼り付けます。
コードの前半部分(1/5)に『max-width:658px』と記載があります。
この数字は横幅を表しているので、自由に変更して下さい。
項目始めの記事の横幅は大きかったので『350px』としてあります。
位置について必要であれば、センタリングコードで挟んで下さい。
サイドバーにプロフィール貼り付ける

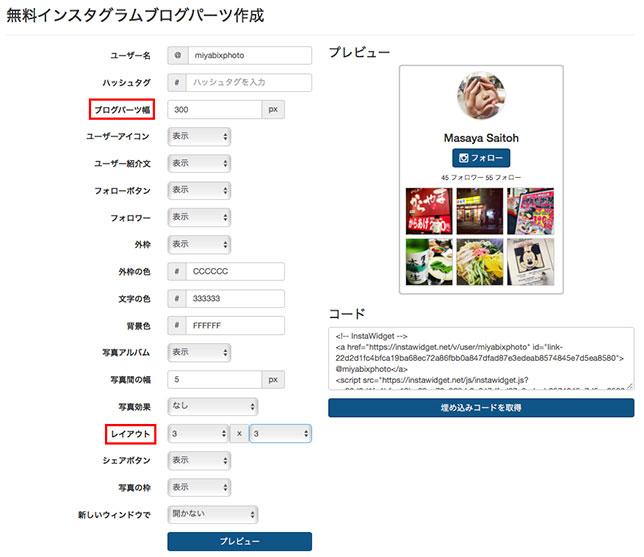
続いてやりたいのは、こんな感じのプロフィールです。
これはカスタマイズも含め、制作サイトで作ります。

色々いじくって、カスタマイズしてみて下さい。
プレビューで確認が可能なので、説明は不要ですよね。
最低限確認してもらいたいのは『ブログパーツ幅』と『レイアウト』です。
『埋め込みコードを取得』でコピーします。

ワードプレスの『外観』⇒『ウィジェット』と進みます。

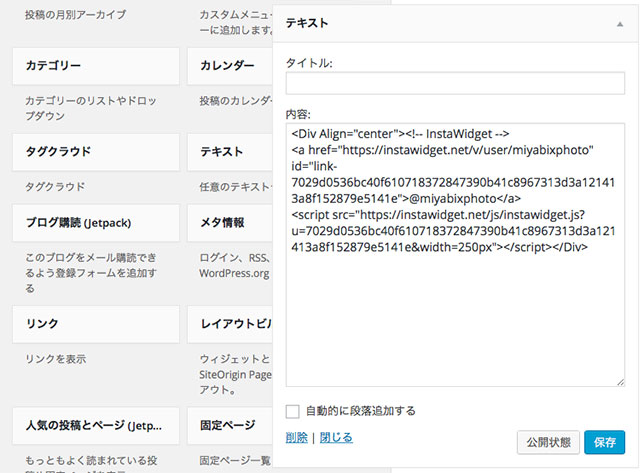
『サイドバー』の『テキスト』に貼り付けて『保存』して下さい。
ちなみに『Instagram』のプラグインもあるのですが、あまり増やしたくないので、基本的にはこのような『コード取得サイト』を利用しています。