
フォトショップを多用している人にとって、イラストレーターは使い辛いものです。しかし全てを図形として捉えているので、目的によっては凄さを感じます。
今回は、簡単な図形の作り方と角の丸め方を紹介致します。
初歩的な話ですが、種類があるので知って損はありません。
図形を描こう
 ここでは、三角形を描きたいと思います。
ここでは、三角形を描きたいと思います。
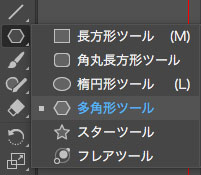
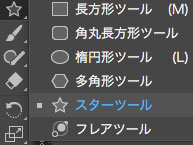
『多角形ツール』を選択しましょう。

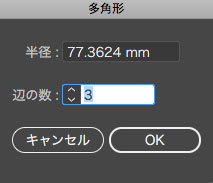
ワークスペースをクリックすると『変の数』を設定出来ます。
ここを『3』とすれば三角形で、『4』とすれば四角形です。

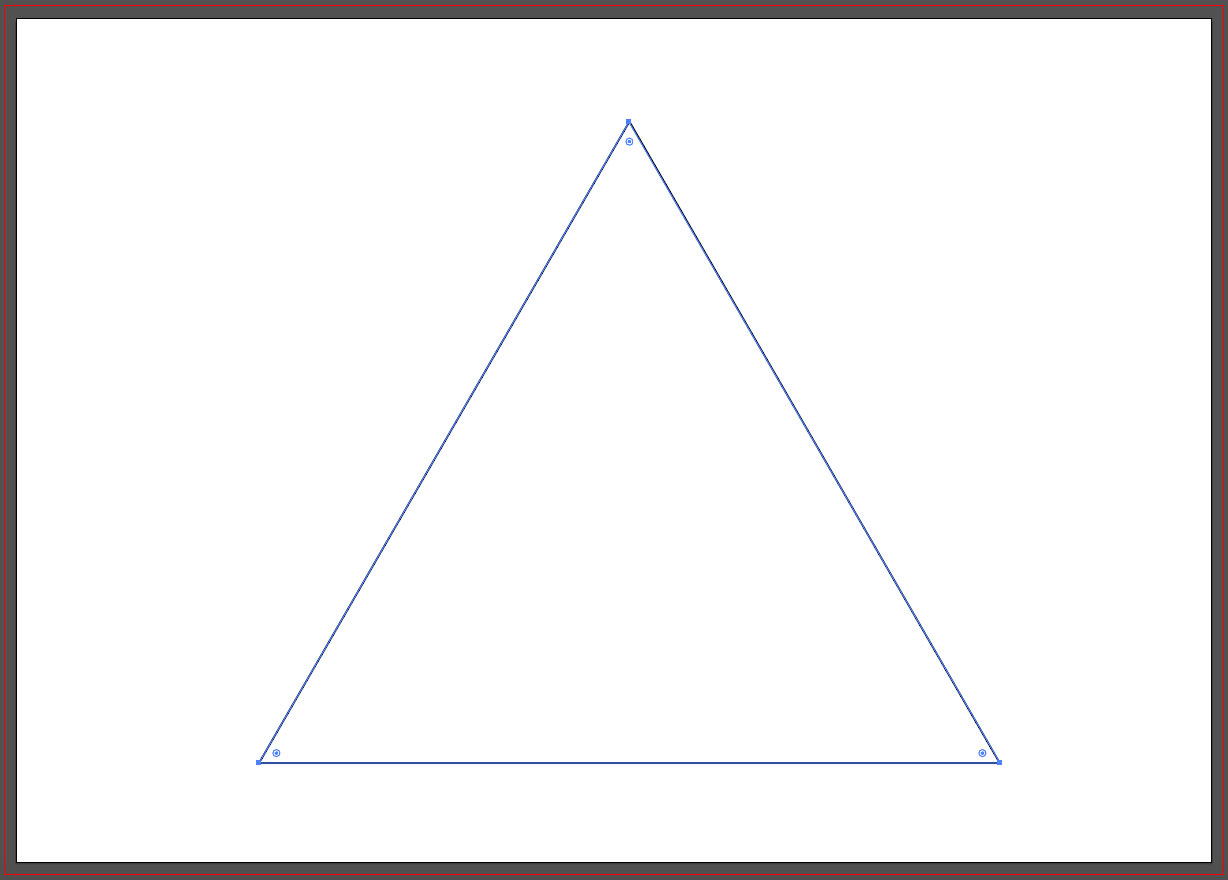
こんな感じで、三角形を描きました。
サイズ調節で『Shiftキー』を押しながら角を引っ張ると、縦横比を維持出来るので正三角形が簡単に作れます。
これで良ければ、次の項目へ進んで下さい。
その他の方法を知りたい方は、もう少しお付き合い下さい。

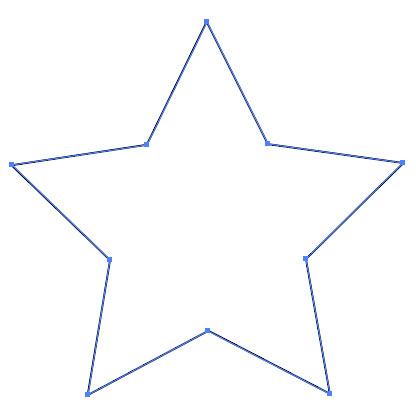
『スターツール』からでも、三角形は描けます。
 クリックしながらサイズ調節をしている段階で、十字キーの上下を押すと『辺の数』が調節出来ます。
クリックしながらサイズ調節をしている段階で、十字キーの上下を押すと『辺の数』が調節出来ます。
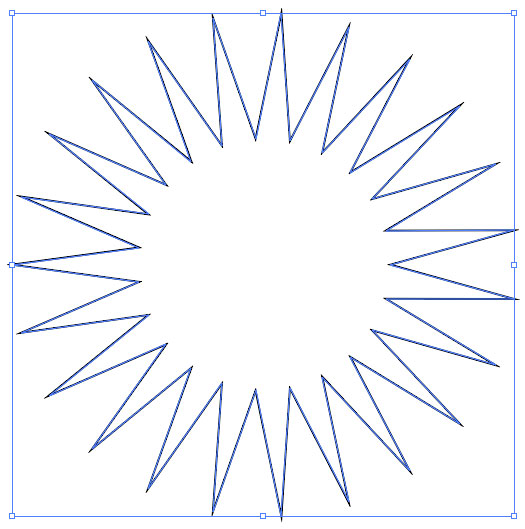
 増やせば太陽みたいな画像を簡単に描けますし、少なくすれば三角形になります。
増やせば太陽みたいな画像を簡単に描けますし、少なくすれば三角形になります。
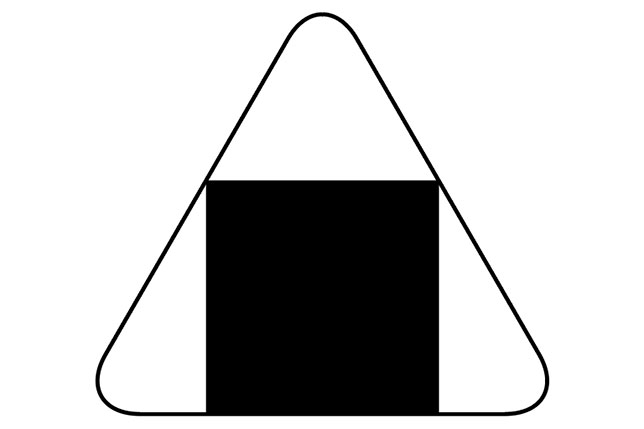
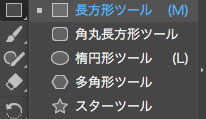
 二等辺三角形を描きたければ『長方形ツール』がオススメです。
二等辺三角形を描きたければ『長方形ツール』がオススメです。
 まずは、普通の正方形を描きます。
まずは、普通の正方形を描きます。
 『ペンツール』の『アンカーポイントの削除ツール』を選択し、正方形の一辺をクリックしましょう。
『ペンツール』の『アンカーポイントの削除ツール』を選択し、正方形の一辺をクリックしましょう。
 すると角が1つ消え、直線で繋がり、結果的に三角形となりました。
すると角が1つ消え、直線で繋がり、結果的に三角形となりました。
図形の角を丸くする
 角を丸くしたい図形をアクティブにします。
角を丸くしたい図形をアクティブにします。
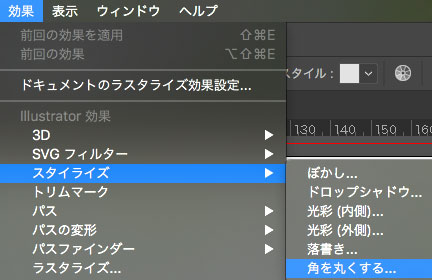
上部バーより『効果』⇒『スタイライズ』⇒『角を丸くする』をクリック。

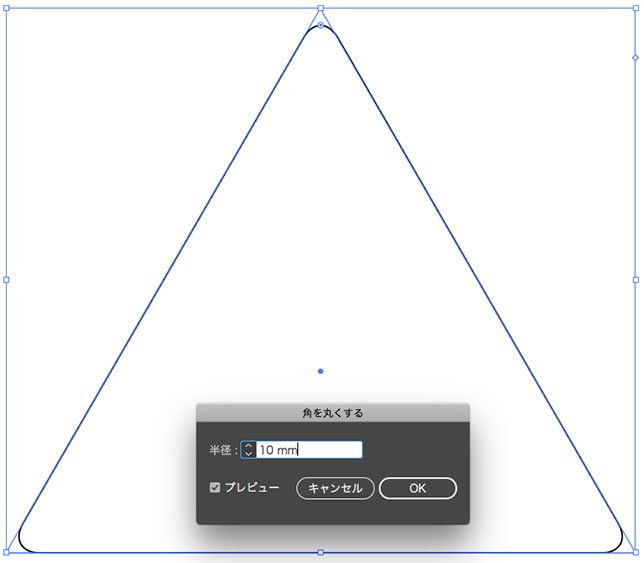
プレビューにチェックを入れ『半径』を設定します。
すると、角が丸くなりました。
 ちなみに同じ方法で、その他の図形にも対応します。
ちなみに同じ方法で、その他の図形にも対応します。
これは、かなり便利ですね。
図形を十字キーで移動させたい
図形などの移動をする際、マウスで掴んで動かせば良いんですけど、ほんの少しの移動は十字キーが便利です。しかし動きが遅く、時間が掛かり過ぎてしまうことはないでしょうか。
![]()
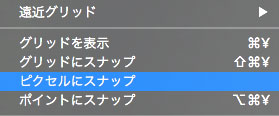
上部バーより『表示』を選択します。
 下の方の『ピクセルにスナップ』をクリック。
下の方の『ピクセルにスナップ』をクリック。
これで、十字キー移動の動作が大きくなりました。