 昨日の記事では『AmazonJS』のインストールからFTPソフトの設定方法までを記載いたしました。さて本日は後半の『amazon Product Advertising API』の登録、アクセスキーの取得方法までをお伝えしたいと思います。
昨日の記事では『AmazonJS』のインストールからFTPソフトの設定方法までを記載いたしました。さて本日は後半の『amazon Product Advertising API』の登録、アクセスキーの取得方法までをお伝えしたいと思います。
amazon Product Advertising API の登録設定

AmazonJS は『Amazon Product Advertising API』に登録し、『アクセスキー』と『シークレットアクセスキー』が必要となります。

上記のURLからアクセスし、ページ右側の『アカウントの作成』をクリックします。

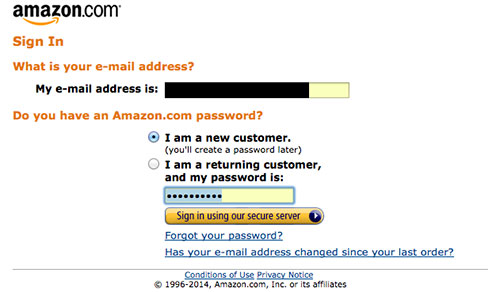
メールアドレスを入力し、『I am a new customer』にチェックを入れてサインイン。
※ 上記から作成するアカウントは、普段Amazonショッピングで使用されているものとは別物ですので、ご注意下さい。

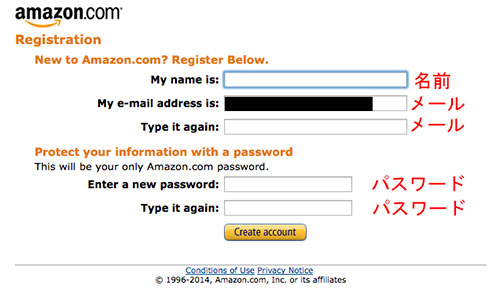
全て入力して下さい。『Type it again』は確認用です。

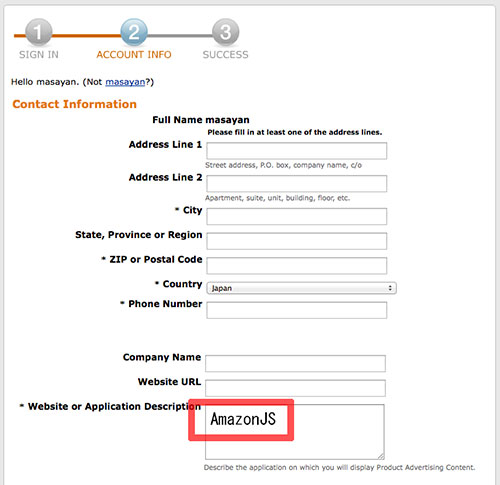
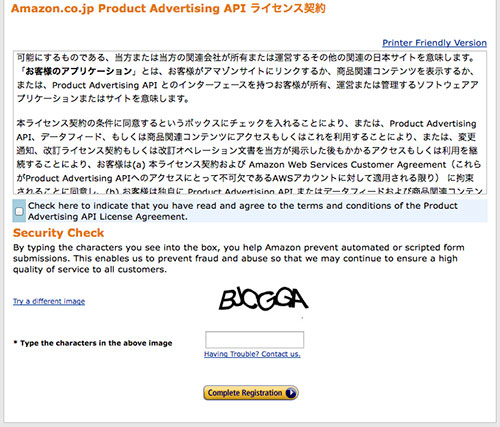
必須項目に、英語入力して下さい。日本語では通りません。上記画像下の『Website or Application Description』には『AmazonJS』と入力して下さい。

下に進んで、ライセンス契約に同意のチェックを入れ、セキュリティの英数字を入力し、『Complete registration』をクリックして下さい。
これで登録が成立しました。
AmazonJS用アクセスキーIDの取得
さて、ここまではスムーズに行くはずです。ネット検索などすれば、たくさん情報が載っています。しかしこの先で『どうしてもIDの取得ができない』と困っている方が多いのです。
僕も引っかかりまして、休日を捧げました(/∇\*)
そんな難民を救うべく、この度、記事の記載への運びとなりました。 2014年4月21日より『Amazon Web Service』の仕様が変わり、ルートアカウントのシークレットキーが表示されなくなったようです。それ以前に取得された方は、特に迷うことなく進めたのでしょうけれど、それ以後の方は『Amazon Web Service』の存在も仕様の変更も知らずにここまで来て、こんなことを思ったはずです。
- アクセスキーサービスの終了?
- IDが取得できないのに『AmazonJS』はなぜ存続してるの?
- お金を払わないと無理なの?
- 全部英語で分かりません。
- どうして誰も愛してくれないの?
ネット検索で表示されるものは、変更前のものがほとんどでした。それに頻繁に行われるバージョンアップのおかげで、情報も様々。ネットは古い記事も残りますからね。情報過多の悩みの1つと言えるでしょう。
でも大丈夫、解決します。

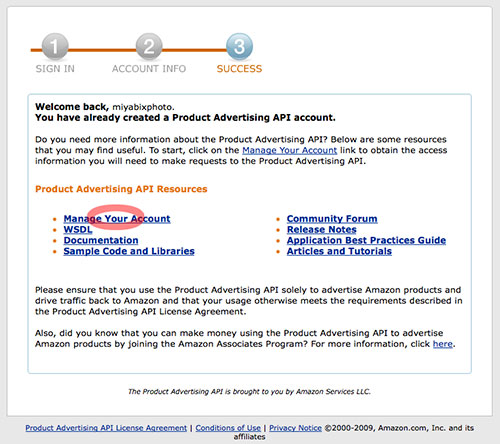
『Manage Your Account』をクリック。

『こちらのリンク』をクリック。

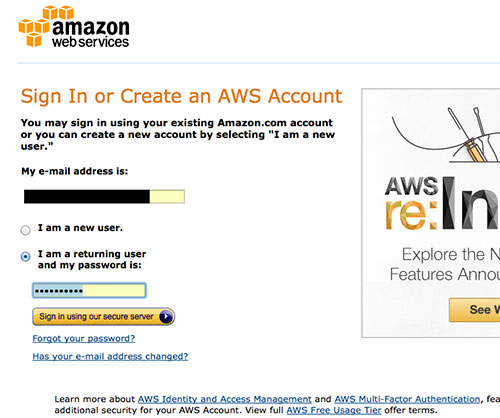
先ほど作ったアカウント情報を入力。今度は『I am a returining user and my password is』にチェックを入れてサインインします。

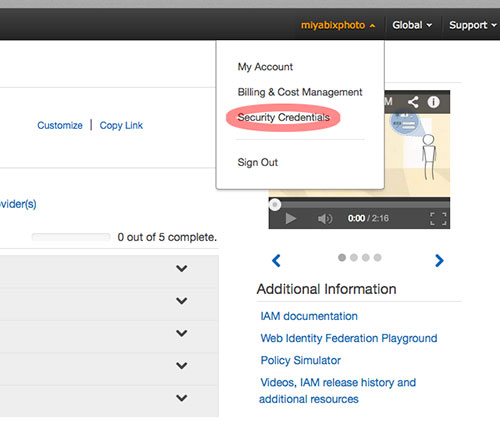
何度も見た、嫌な英語の画面です。もう少しの辛抱です。画面右上の登録名をプルダウンし、上から3番目の『Security Credentials』をクリック。

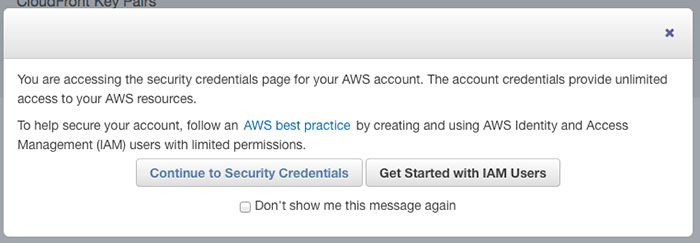
こんな画面が出ますが、今は不要ですので右上の『×』から閉じて下さい。

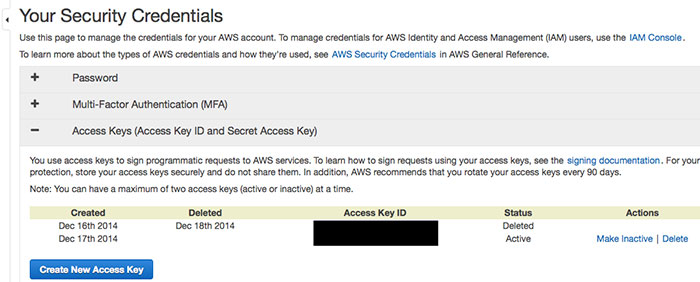
ここで『アクセスキー』が表示されます。左側の青いポッチ『Create New Access Key』を押すと、新しいアクセスキーが発行される仕組みです。
ちなみに2個までしか作ることはできませんので、新しいのが欲しい方は右側の『Delete』から削除して新規発行して下さい。

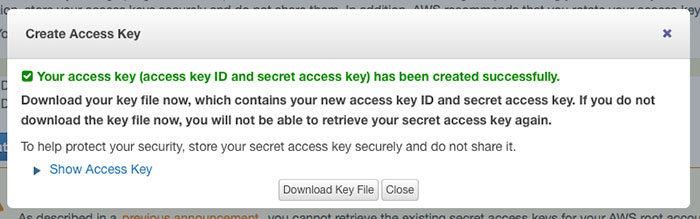
左側の『Show Access Key』を押すと、『アクセスキー』と『シークレットアクセスキー』が表示されます。真中下の『Download Key File』を押すと、『.txtファイル』でダウンロードされますので大切に保管して下さい。
AmazonJSに情報を入力
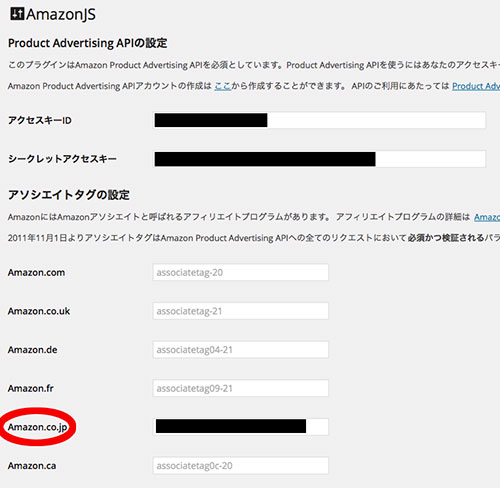
やっとここまで来ましたね。では『アクセスキー』と『シークレットアクセスキー』を入力して行きましょう。

下の赤丸『Amazon.co.jp』へは『アソシエイトアカウント』を入力して下さい。

では反映されているか、確認してみましょう。

Amazonの『a』が追加されています。

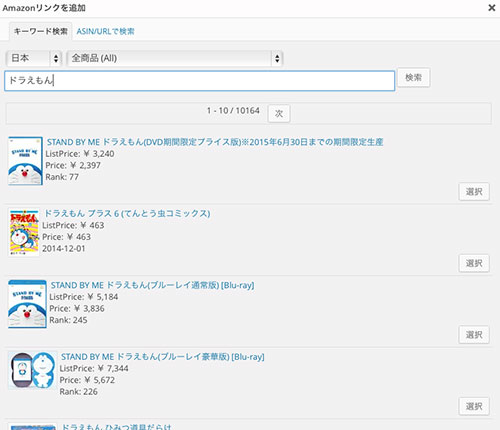
検索をかけて、下記に情報が表記されれば成功です。 もしここでエラーが出るようでしたら、設定画面からの入力間違いとなります。
- コピペでの入力の場合、スペースが入っていることもあるようです。
- アソシエイトアカウントは『-22』のものを使用していますか?
- 上記で紹介したアカウント取得方法以外でも取得可能な画面がありますが、そこから入手したアカウントではエラーとなりました。

使い方は簡単。テンプレート選択の上の段は画像のみ、下の段は画像+情報です。プレビュー表示で気に入ったものの情報を下のバーよりコピーし、記事に貼付けて下さいね。
編集画面では表示されませんが、『プレビュー』すると確認ができます。
さて、長々と書いて来ましたが、分かってしまえば30分ほどで設定できると思います。バージョンダウンをしてみたり、そもそもの意味を勉強したりと、ここまで辿り着くのにかなり回り道をしました。
ネット検索ではかなりお世話になっていますから、いつもの恩返し程度に、誰かのお役に立てたらと思っております。