『Motion』はとても難しいので分からずにいじっていると、あっという間に時間が過ぎてしまいます。『いるかいらないか』で言えば、いるんですけど、必要かどうかは微妙なのです。しかし安価なソフトなだけに『Final cut』と同時購入する方も多いでしょう。
そして使い方が分からず、放置している方も多いはずです。

モーションの魅力は、ファインルカットでは表現出来ない動きのある動画です。
勿論、ファイナルカットのテンプレートを使えば、簡単な作業は出来てしまいますが『もうちょっとこうしたいのに』と思うことも少なくないはずです。
マスターすれば、様々なことが出来るはずですが、まず第一歩にふさわしい『矢印を動かす』動画作りを解説したいと思います。
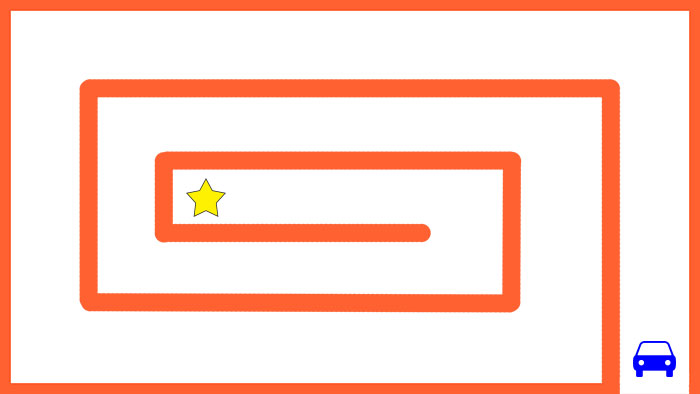
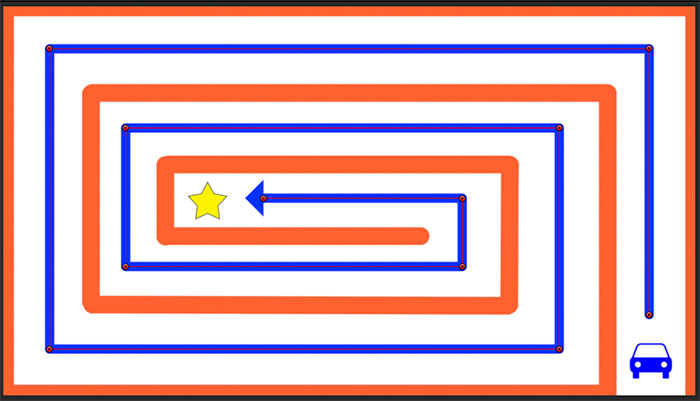
まずはサンプル
ご覧のように、迷路を矢印が進んで行きます。
タイミングも自由自在で、再生後少ししてから矢印が現れ、目的地へ到着後は静止画としての状態を保つように設定されています。
矢印の作り方

・目的に合わせ、画像を用意します。
地図画像や観光地の案内マップでも、良いですね。

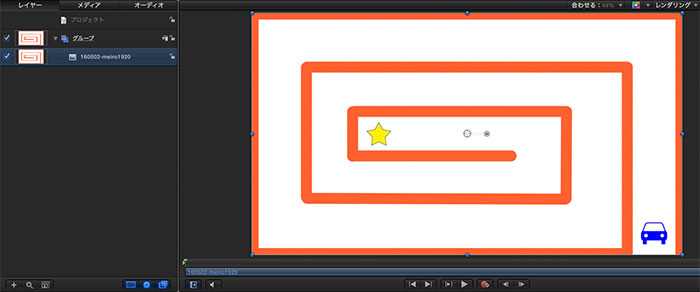
・モーションを起動します。
・ドラッグ&ドロップでモニター部分に貼りつけます。
・画像上の表示サイズを『合わせる』にし、画像をつかんで微調整します。

・ペンツールの『ベジェ』を選択します。

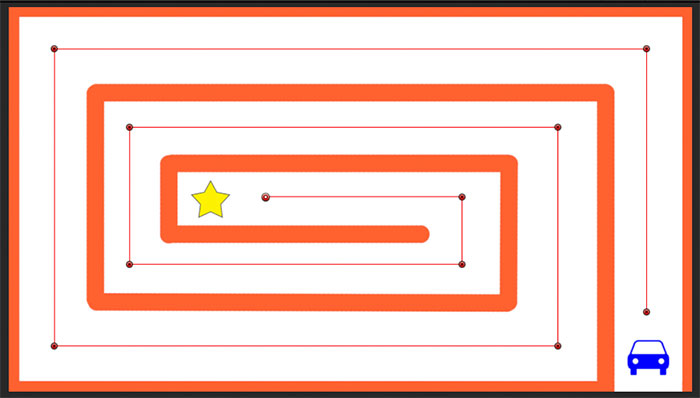
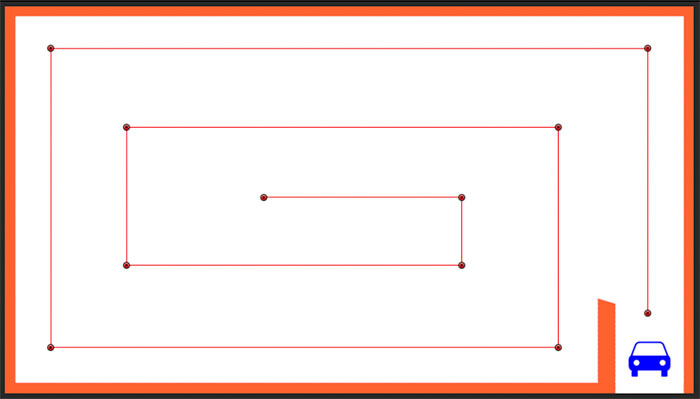
・今回は車の位置からスタートさせたいので、ベジェを打って行きます。
打ったら次のポイントへ打つと、線で結ばれて行きます。
『Shift』を押しながら打つと、45度単位で固定され、綺麗な線になります。
・目的地の星まで打ったら『Enter』を押しましょう。

『Enter』を押したら、おかしくなることもありますが、この後解決できます。
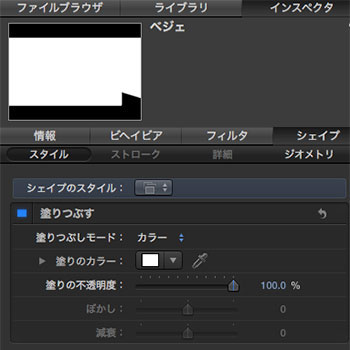
おかしくなった原因は『塗りつぶし』です。
チェックを外せば、塗りを解除出来ます。

今回は、このような線に仕上げて行きましょう。

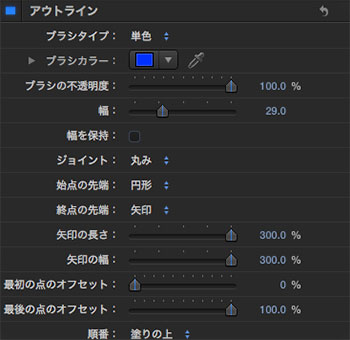
パラメーターを触ると、矢印線が変化します。
好みに合わせて、いじって下さい。
・ブラシカラー・・・青
・ブラシの不透明度・・・100%
・幅・・・29.0
・ジョイント・・・丸み
・始点の先端・・・円形
・終点の先端・・・矢印
・矢印の長さ・・・300%
・矢印の幅・・・300%
表示のさせ方

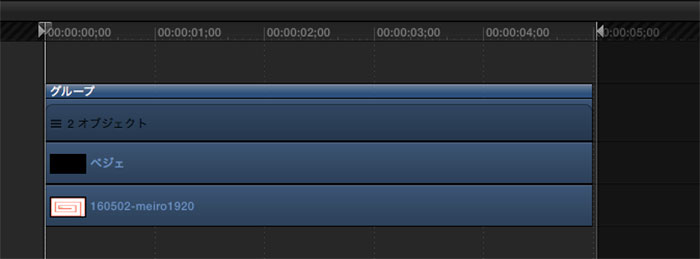
まずは、動画全体の時間を決めましょう。
・タイムラインを5秒まで絞りました。
・グループ全体も5秒としました。
ちなみにここから操作が、分かり辛くなって来ます。

今回は『初めは矢印を表示させたくない』という前提があります。
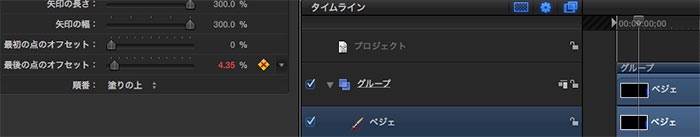
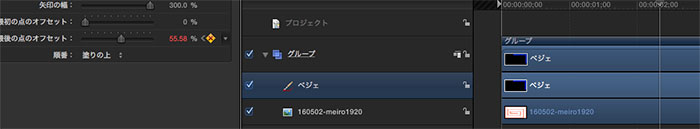
・『最後の点のオフセット』を少しだけ右にずらします。(画像左)
・タイムラインの時間軸を少しだけ右に進めます。(画像右)
・『最後の点のオフセット』の右の『黄色マーク』を押します。
『キーフレーム』という時間と位置を決める設定です。
この操作は後で修正するので、適当で大丈夫です。

・同じ順番で、数回繰り返します。(今回は3回)
大まかに、最後まで行きましょう。

これは、オススメ操作です。
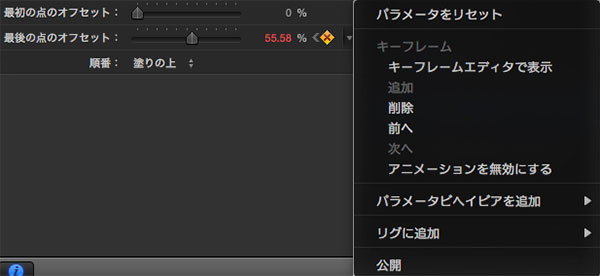
・『黄色いキーフレームマーク』の右に小さな『逆三角形』があるので押します。
・『キーフレームエディタで表示』を押します。

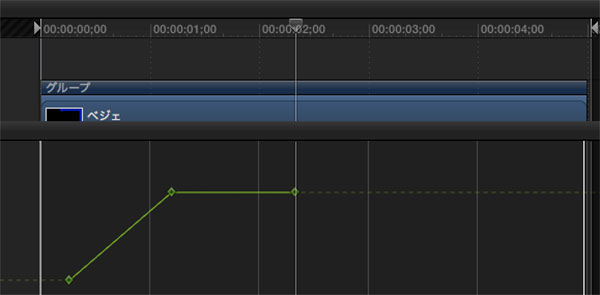
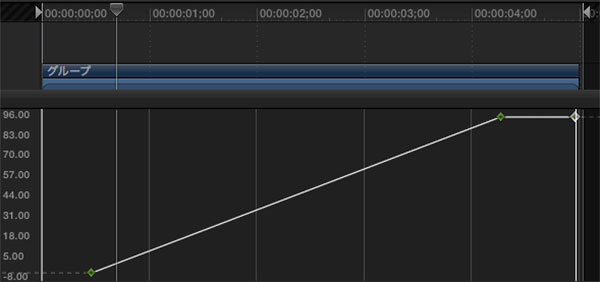
タイムラインの下に『折れ線グラフ』が現れました。
『ひし形のポイント』はつかんで移動が出来ます。
また不要であれば、削除も可能です。

今回は0.5秒から、矢印が現れるようにしたいです。
・1番目のポイントの横軸・・・0.5秒位置へ
・1番目のポイントの縦軸・・・1番下の位置へ
4秒過ぎにゴールし、その後最後までは静止画になるようにしたいです。
・2番目のポイントの縦軸・・・1番上へ
・2番目のポイントの横軸・・・4秒過ぎへ
・3番目のポイント・・・縦軸・横軸共にMAX位置へ
これで再生させ、好みに合わせて時間軸を調整します。
『キーフレームエディタで表示』のおかげで、操作が格段に簡単になるのです。
ありがたいですよね〜。
保存する

完成したら、ムービーとして書き出して行きましょう。
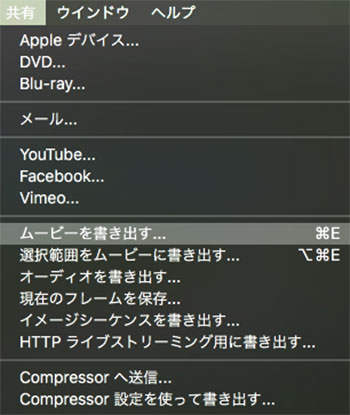
・『上記バー』⇒『共有』⇒『ムービーを書き出す』

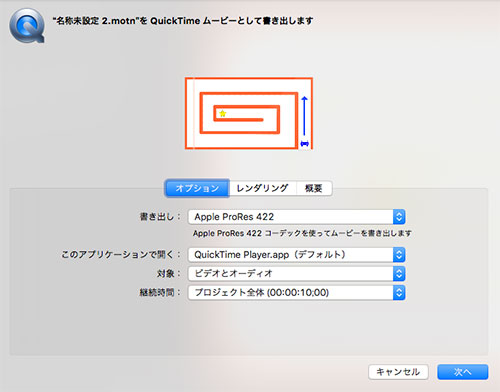
お好みで、保存します。
その後、YouTubeへのアップなどで、ファイナルカットで編集する場合は動画の時間(今回は5秒)を作ったサイズに指定してあげて下さい。
今回の操作は基本中の基本なので、今後使い倒して行きたい方はやってみて下さいね。