
ブログを書いていると、コメントを頂くことがあります。
そこへ『アバター』を表示させたいと考えている方も多いと思います。
別になくてもいいけど、あったら幸せ。
今回は、その程度のお話です。
アバター表示

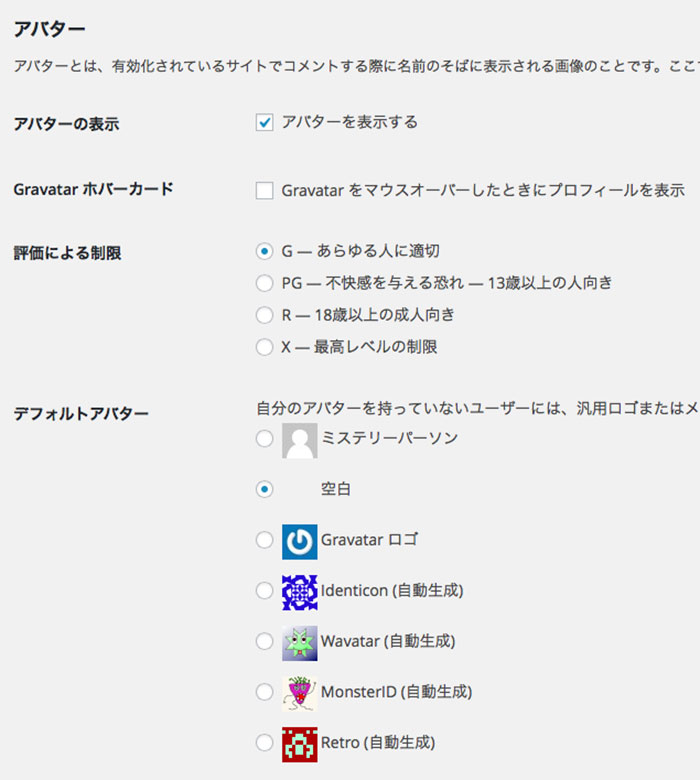
サイド項目の『設定』から『ディスカッション』へ入り、下へスクロールすると上記のような項目が出て来ます。

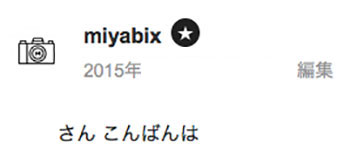
そして、ちゃんと設定をこなすと、このように画像を表示できるようになります。難しい話ではないのですが、一部英語表記を通るのでご説明いたします。
『Gravatar』サイトに登録が必要
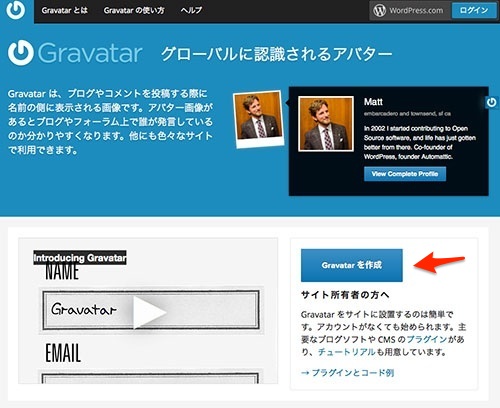
Gravatar こちらへアクセスします

英語だったり日本語だったりするので、負けずに頑張りましょう。
ちなみに時々バージョンアップされ、HP表記が大きく変わります。(2015.9現在)
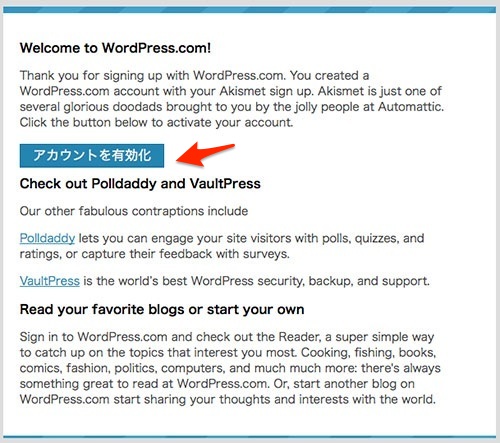
上記、赤矢印から入ります。

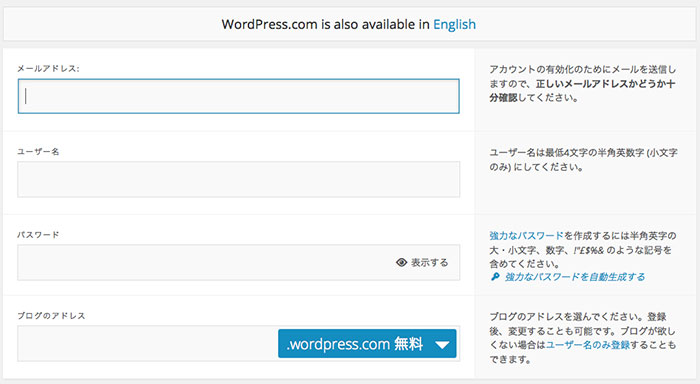
メールアドレス・ユーザー名・パスワードを登録します。ブログのアドレスはなくても大丈夫です。すると、確認メールが届きます。

上記はメール分です。『アカウントを有効化』をクリックします。

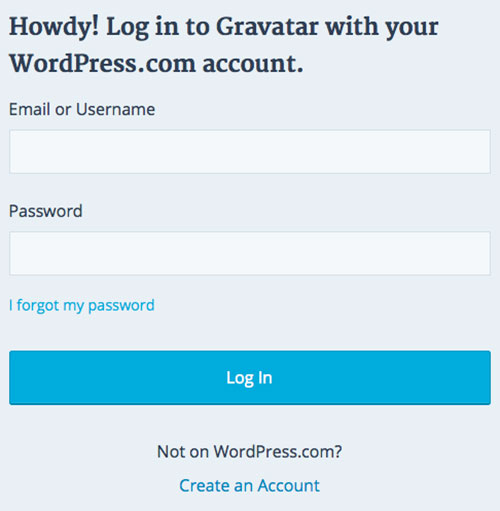
すると、ログインが可能となります。トップ画面へ戻り、右上の『ログイン』をクリックしましょう。

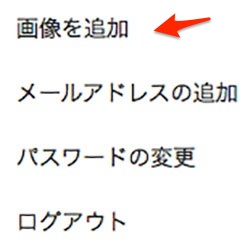
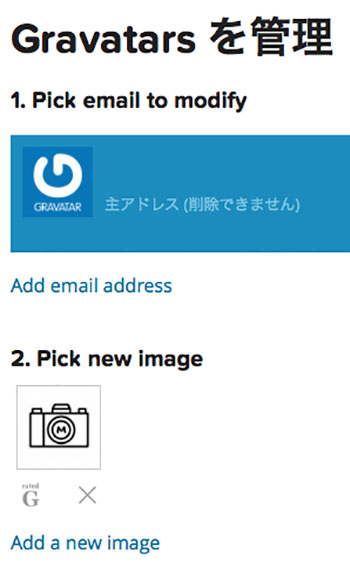
『画像を追加』を選択します。

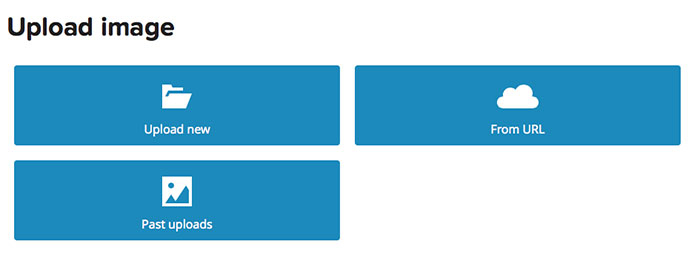
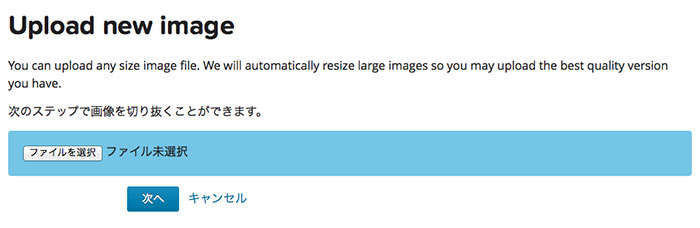
左上の『Upload new』を選択します。

『ファイルを選択』でPCの画像データを選択します。

正方形にトリミングします。ちなみに画像下の『◯』はリセットです。

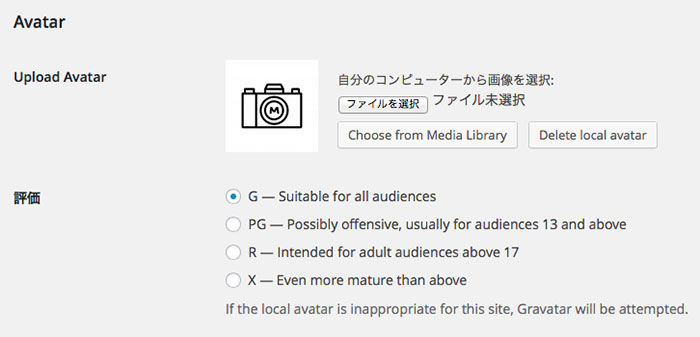
『G』を選択するのが一般的です。
他の項目を選びたい方は、この記事の一番最後の画像の中央に『評価の制限』という項目がありますので参考にして下さい。

登録完了を示す画面です。ここで『Gravatar』は終了です。
プラグイン『Simple Local Avatars』をインストール
WordPressに戻り、プラグイン『Simple Local Avatars』をダウンロードし、有効化して下さい。

『ユーザー』⇒『あなたのプロフィール』の設定画面に『Avatar』という項目が追加されます。ここからもう一度、画像をアップロードして下さい。

サイド項目の『設定』から『ディスカッション』の下の方の『アバター』に『Gravatarホバーカード』という項目が追加されました。ここへチェックを入れ、デフォルトアバターを『Gravatarロゴ』にすれば完成です。
過去記事コメントにもアバターが反映されます。