
まれにMacの『ターミナル』アプリなどでCSSが、かなりの威力を発揮する場合があるのでプラグインの『Crayon』を導入しています。
使わな過ぎて忘れてしまうということもあり、最低限の添付方法を記載します。

『Crayon Syntax Highlighter』は記事中にソースコードを分かりやすく貼るためのプラグインです。そのカラフルさから『クレヨン』という名前が付いています。
便利なのは見た目もそうですが、そもそも記事はHTML形式などで書くので、本文とソースコードを分けて表示させるという部分で重宝します。
本文とソースコードを記事内に
このプラグインはインストール後、特に設定を行わなくても直ぐに使えます。

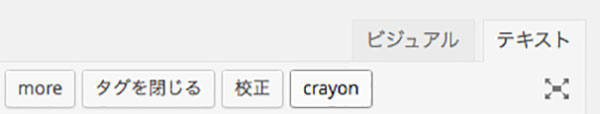
文中にソースコードを入力する際は、必ず『テキスト』形式を選択します。
上記画面の下段右側に『crayon』ボタンが現れました。

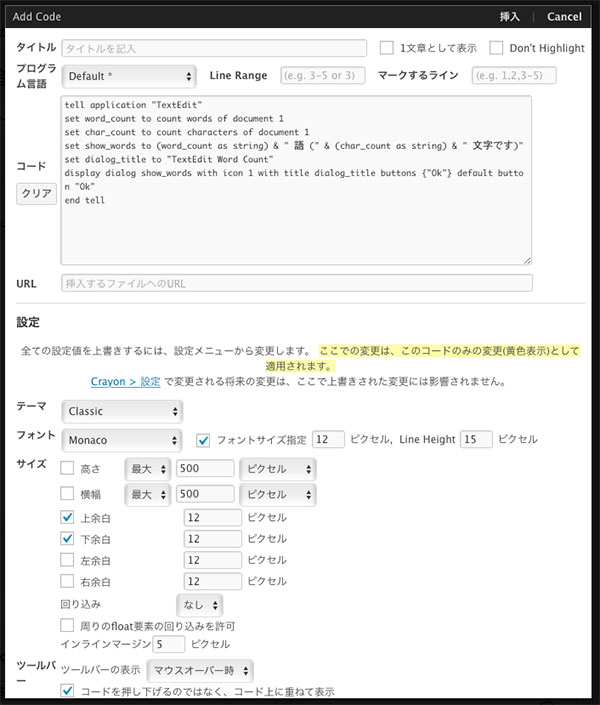
上部の『コード』へ任意のソースを入力します。
細かい設定もできるので、必要であれば行います。
『挿入』をクリックすれば完了です。
|
1 2 3 4 5 6 7 |
tell application "TextEdit" set word_count to count words of document 1 set char_count to count characters of document 1 set show_words to (word_count as string) & " 語 (" & (char_count as string) & " 文字です)" set dialog_title to "TextEdit Word Count" display dialog show_words with icon 1 with title dialog_title buttons {"Ok"} default button "Ok" end tell |
こんな感じで表示されました。
ちなみに『プレビュー』表示させないと、カラフルには見えません。
使う方には、かなり便利なプラグインだと思います。