
ワードプレス記事の目次を自動生成してくれるプラグイン『Table of Contents Plus』はとても便利なので、使っている方も多いと思います。
自動生成の仕組みは『Hタグ』と関連付けているので、見出しに子見出しを付けることも可能なんですよね。
一つ難点と言えば見栄えがちょっと事務的な感じになってしまうんですけど、カスタマイズが効くので助かります。今回は『STINGER7』に導入しても大丈夫かを検証してみました。初心者向けに書いてあります。
『STINGER7』でもカスタマイズ出来ます
『STINGER』はSEOの評判やカスタマイズ情報の多さから、導入した方も多いかと思います。その中に『どうせなら最新版』となり『STINGER7』を選んだWordPress初心者さんもいるのではないでしょうか。
カスタマイズが気になり、ちょっと調べると『CSSコード』が飛び込んで来てびっくりしちゃいますよね。
今回はそんな方向けに優しく書いていますので、安心して読んでみて下さいね。
『STINGER』を選んだということは、多少なりともアファリエイトなどの広告に興味がある方ではないでしょうか。そうなればサイトを始める前に、今後の展開まで考え構築する必要がありますよね。
それで自動目次生成プラグインである『Table of Contents Plus』を導入したのだと思います。設定については検索すればいっぱい出て来ますので、そちらをご覧ください。今回ここでは、見栄えについてお話しさせて頂きます。
表示のされ方を比べる

左寄せ
これはプラグインを導入しただけの表示のされ方の例です。
設定画面で、いくつかのデザインや文字サイズを選択するだけでもイメージは変わりますが、表示位置が左寄せになっています。もしもこの上に『アドセンス広告』などが中央表示されていた場合は、ズレを感じることになるはずです。

中央表示
それで、このように『中央表示』したいわけです。
かなりスッキリしますが、もう一つ欲が出て来ます。

横幅合わせ
外枠を横幅いっぱいにしてみたい衝動にかられました。
しかし実際にやってみると、文字は左寄せなのでちょっと寂しい感じです。
それに合わせて目次タイトルを長くするわけにもいかないので、私の環境では『横幅合わせ』は不採用といたしました。
ちなみに『iPhone5』使用ですが、これらのカスタマイズは反映されませんでした。
CSSカスタマイズを行う
カスタマイズと言っても、今回はコピペするだけなので超簡単です。
でもCSSという脳みそ部分を触るので、扱いには十分ご注意下さい。
CSSの書き換えの際は、デフォルトコードをコピー保存するのが基本となります。
・ワードプレスサイドバーの『外観』⇒『テーマ編集』へ進みます。
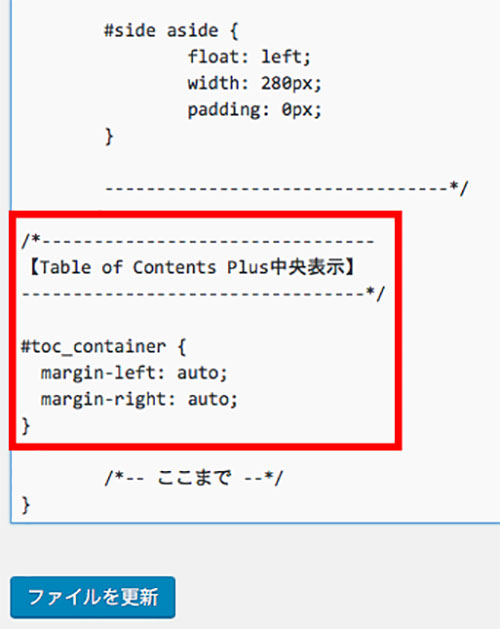
・スタイルシート (style.css)ソースコードの、一番下までスクロールします。

一番下の『ここまで』の上にソースコードを挿入することになります。
ちなみに上記画像の赤枠の上半分『/*〜*/ 』で囲まれた記述は、メモ扱いとなりデータとしての反映はされなくなります。製作者が何のコードを書いたのか一目で分かるようにするために使う便利機能なのです。
よって重要なのは、その下のアルファベット達です。
|
1 2 3 4 |
#toc_container { margin-left: auto; margin-right: auto; } |
・これを書き加えることにより『中央表示』されます。
|
1 2 3 |
#toc_container { display: block; } |
・これを書き加えることにより『横幅合わせ』されます。
・必ずスタイルシートページの左下の『ファイルを更新』をクリックして下さい。
まとめ
カスタマイズ後の表示のされ方については、いくつかのブラウザやスマホで確認をするようにしています。
理由として、ブログ観覧者は予想以上に様々な環境からアクセスして来ます。その中でも8割ほどが、スマホ関連の端末と聞きます。
数あるサイトから、わざわざ自分の所へ来てくれたわけですから画面が崩れや表示バグがあったら直ぐに逃げてしまうことでしょう。
私はなるべく内容に集中できるよう、カスタマイズは極力最小限にしていますが、それでも多少はやらないと勉強にはならないので、ついついいじくってしまいます。