
タイトルだけ読むと何のことだかよく分からないかも知れませんが、特に『First』のテーマを使用している方には超朗報です。
もちろん、その他の方にも有効な記事なはずです。
簡単に説明するとトップページを『ブログ形式』ではなく『サムネイル形式』にするという内容です。デフォルトで備わっているテーマをご使用の方には何の関係も無い話ですが、SEOが気になり始めたら取り組まなくてはならないことかも知れません。
追記:このサイトは『affinger5』へテーマを変更しました。
目次
サイト表示形式の話

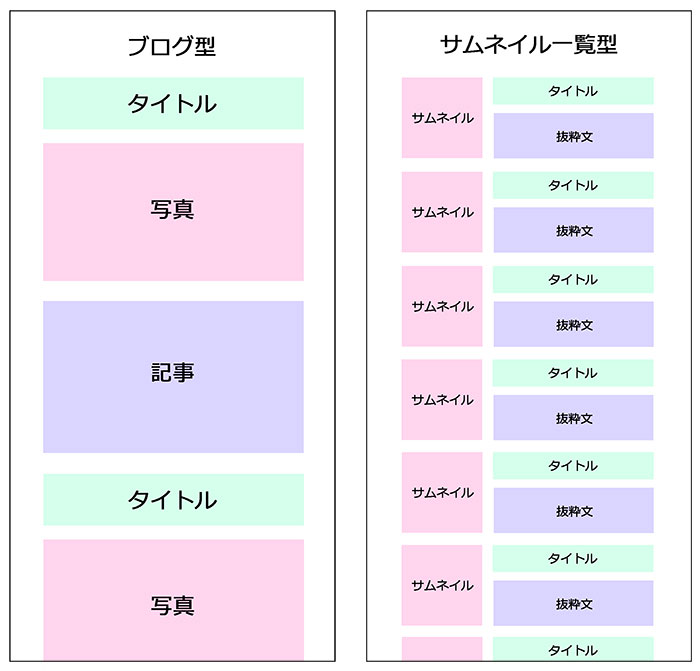
ブログを始めた頃は左側の『ブログ形式』を選ぶ方も多いと思います。
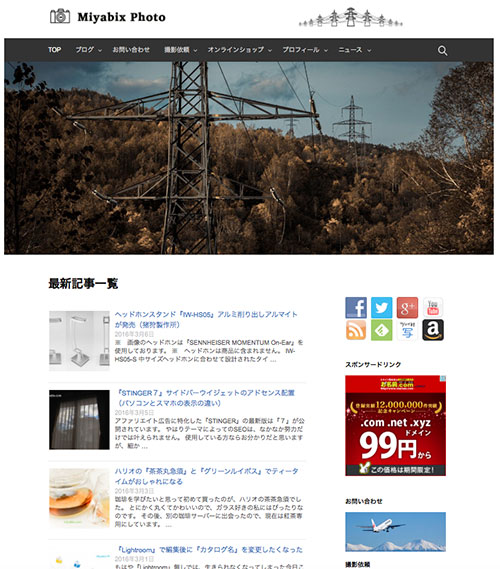
右の『サムネイル型』の存在を知らないわけではないのですが、いきなり目次的なものを見せられるよりは、タイトルと写真の大きい方が良いと思ったりするのです。
記事もそこそこ書いた頃に思うのが『SEO』についてなのですが、そもそも観覧者の入り口ってどこなのでしょうか。
そのほとんどが『検索エンジン』や『SNS』で特定の記事に直接辿り着くのです。
ここまでだと、特にサムネイル表示はいらないように感じますが『アクセス解析』を見てみると、トップページへ直接というパターンも少なくはないのです。
それってブログを気に入ってくれて『お気に入り』などへ登録があり、そこから飛んで来るパターンなのです。そんなありがたいお客様に対して、新着記事が一目で分かるサムネイル一覧は超有効なのです。
もう一つはブログ記事を読んでいて『この人は他に何を書いているのだろう?』と興味を持った時には『トップページ』へ飛ぶんですよね。
Google先生に関しても、なるべく仕組みの分かり易いページを上位表示させてくれるようですね。サイトマップを導入してもサムネイルまでは付きませんし、コンピューターが分かったとしても、人間に対して分り辛ければ不親切ですよね。
ちょっとだけ『First』の話
テーマ『First』以外の方には関係ない話になると思いますので、次まで飛んで下さい。
簡単に説明すると『First』はサムネイルに対して問題のあるテーマだと言えます。
実は元々は『サムネイル型』の表示ができるテーマなのです。

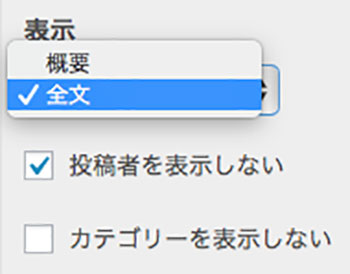
『カスタマイズ』⇒『投稿』で『概要』を選択すれば『サムネイル型の抜粋』が表示されます。『だったらそれでいいじゃん!』となるかも知れませんが、実は記事の表示に問題が起きるのです。

例えば『写真1枚』で記事を書き、キャッチアイ画像にも同様の画像を指定した場合、記事内の写真の上にサムネイルとして表示されてしまうのです。
そうです。同じ写真が意味もなく2枚並ぶのです。
しかもサムネイルの方は、強制的に左寄せとなり非常に不格好なのです。
文章のみのブログであれば問題ありませんが、写真が入ると一気に困ります。
そんな理由で『First』使用者は『サムネイル一覧型』を諦めるのです。
ちなみに『キャッチアイ画像』を指定した時点で、記事にサムネイルが入ってしまいます。結果『キャッチアイ画像』は指定しないということになってしまいます。
しかしその先に待っているのは、サイドバーにサムネイル付きで『最新記事』や『人気記事』を表示させたいという欲が出てきます。それを叶えるウイジェットは、画像をキャッチアイ画像から拾って来るため、ここでも悩まされます。
-

-
『Themehaus』のテーマ『First』にキャッチアイ画像を設定しつつ、記事では表示させない方法と『Auto Post Thumbnail』で過去記事も解決
WordPressのテーマの話なんですけどね。『Themehaus』の『First』というのを使っていました。CSSに対 ...
それを解決するのは『CSS』しかありません。
方法は、記事内にサムネイル画像を表示させないようにするコードです。
上記の記事で紹介しているので、参考にして下さい。
しかし、それをやると概要表示(2つ上の画像)の一覧でもサムネイルが表示されなくなってしまいます。まさに『あっちを立てれば、こっちが立たない』状態です。
観点を変えて解決する

ワードプレスの『設定』⇒『表示設定』があります。
これは本来、ブログ主体ではなく企業などのホームページとしての使い方なのです。
要はトップページを固定ページにして、ブログはあくまでもブログと位置付ける方法です。ブログの存在を心配される気持ちは分かりますが、大丈夫です^_^
プラグイン『Page Builder by SiteOrigin』
これはサイドバーだけでなく、本文にもウイジェットを埋め込むことの出来るプラグインなのです。いやぁ〜すごいですね\(^o^)/
いつも通り『検索』⇒『有効化』します。

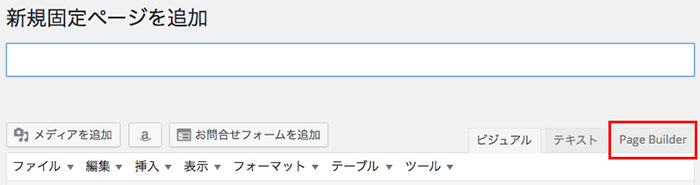
すると記事欄の右上に『Page Builder』という項目が増えました。
これを使うと、記事にウイジェットが埋め込めるということですね。
それでは『新規固定ページ』で『トップページ』を制作して行きます。
『Page Builder』を押してみましょう。

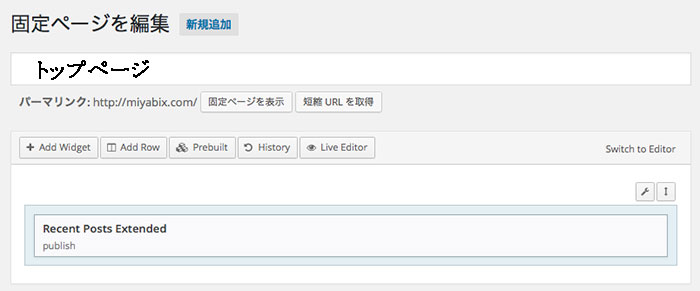
上記画像の中央左の『+Add Widget』をクリックし、任意のウイジェットを指定します。
今回は『最近記事』をサムネイル表示できる『Recent Posts Extended』を採用します。
『Recent Posts Extended』の設定については、検索すればいっぱい出てきますのでそちらをご覧下さい。とても扱い易いプラグインだと思います。
ちなみに文字サイズやボーダーラインなどは、プラグイン内のCSSから変更可能です。
とても簡単なので、挑戦してみて下さいね。

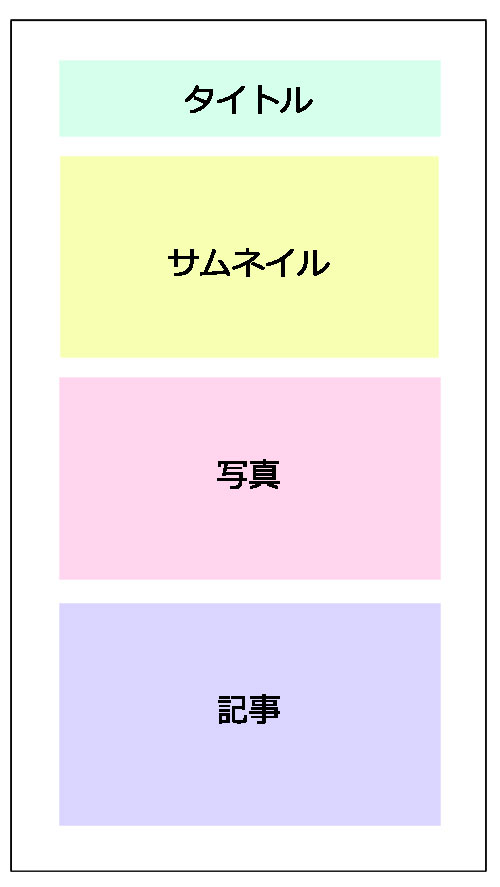
こんな感じの『固定ページ』になりました。
『ブログ用』の固定ページを作る

『何で?』となりそうですが、ブログページへ繋ぐページとご理解下さい。
『新規固定ページ』からタイトルとパーマリンクの入力だけで大丈夫です。
目的を整理する
現在の状況
https://miyabix.com・・・トップ
https://miyabix.com/top・・・固定サムネイル一覧
変更後
https://miyabix.com・・・トップでサムネイル一覧
https://miyabix.com/blog・・・固定ブログ型表示
パーマリンクの変更があるので『さくらサーバー』の方は不安に思うかも知れませんが、特に問題は起きませんでした(≧∀≦)
実行する

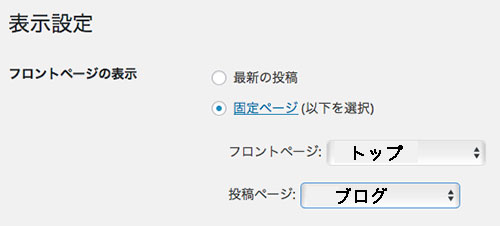
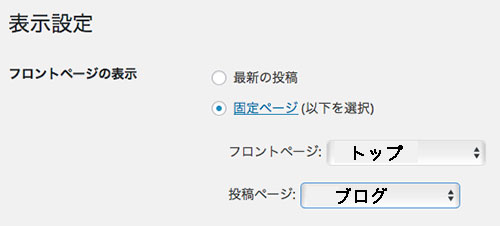
『設定』⇒『表示設定』⇒『固定ページ』へ変更。
『フロントページ』⇒『トップ用に作成した固定ページ』
『投稿ページ』⇒『タイトルだけ作成したブログの固定ページ』
このように変更すると、ドメインが固定ページに変更されます。
後処理
表示が正しく行われるかを確認したら『メニュー・サイドバー・フッター』などのリンクを確認して下さい。
URLが変更になるわけではないので、困ることは一つもありません。
少々複雑ですが、これを行うことによって良くなることばかりだと思います。
冒頭で『テーマによっては関係無い』と書きましたが、この問題に直面し解決出来たことで、ワードプレスへ理解が深められたと確信しております。
同じ悩みで困っている方のお力になれたら、幸いでございます。