
『WordPress Popular Posts』は人気記事などを調査して、サムネイル付きでサイドバーに表示してくれる、素晴らしいプラグインです。内部でのSEO対策としても有効ですし、何より見栄えが良いですよね。
しかし一方では、サムネイル画像とタイトルと記事抜粋のバランスが崩れやすいという声が多く聞かれます。この記事に辿り着いた方は『WordPress Popular Posts』をすでに導入している方が多いのではないでしょうか。
本題に入る前に『目的違い』になってしまっては申し訳ないので、始めに症状と目的を記載しておきます。当てはまりそうな方は先へお進み下さい。
症状と目的の記載
このHPをパソコンで見てもらうと分かりやすいのですが、右サイドバー形式(250px)で横長写真をサムネイル画像として用いているのが特長です。

PC表示

スマホ縦表示
パソコンで観覧する分には、一切困ることはありません。
しかし、スマホなどの端末だと画像右側にタイトルが回り込みます。

次にスマホを横位置にすると、画像の右側にタイトル表示となりました。
これは理想形です。
画像サイズは250pxなので、理屈ではスペースいっぱいなはずなので、特に設定をしなくても、回り込みはしないと考えていました。ちなみに今までは『どこからでも同じように見れるように』とレスポンシブ表示ではありませんでした。それが最近『やっぱり文字が小さくて読みにくいかも』と思い始め、レスポンシブ表示にしたら気になったという経緯です。

上記のような『左側に正方形画像、その右にタイトル等を表示したいけど回り込んでしまう』という方は、この記事では解決できません<(_ _)>
HTMLで色々試す

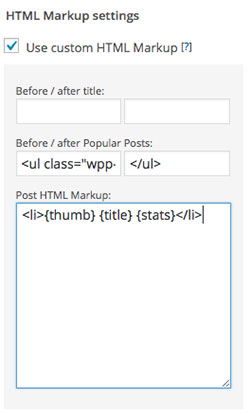
『ダッシュボード』⇒『外観』⇒『ウィジェット』と進み『WordPress Popular Posts』へ辿り着いて下さい。設定画面の一番下の『Use custom HTML Markup』にチェックを入れ保存します。すると、HTMLでの書き込みが可能となります。
|
1 |
<li>{thumb} {title} {stats}</li> |
デフォルトではこんな記述になっています。
thumb・・・キャッチアイ画像
title・・・タイトル
stats・・・記事抜粋
意味はこんな感じです。
今回は『stats』は使わないので削除します。
改行してみる
|
1 2 |
<li>{thumb}<br/> {title}</li> |

スマホ縦表示

スマホ横表示
パソコンは変化なしなので載せません。
縦位置は確かに改行されたけど、回り込み先での改行(≧∀≦)
横位置は、なるほど改行です^_^
左詰め・センタリングなど
|
1 2 |
<li><Div Align="left">{thumb}</Div> <Div Align="left">{title}</Div></li> |
こちらも効果なしです。
なかなか頑固です(-_-メ)
ライン
|
1 2 3 |
<li>{thumb} <hr> {title}</li> |
まさかの回り込み部分に、一文字サイズの線が入りました(/∇\*)
そんなわけで、一通り笑わせてもらいました^_^
そして、ついに結果発表です。
くくりを個別にした
|
1 2 |
<li><Div Align="left">{thumb}</Div></li> <li><Div Align="left">{title}</Div></li> |
最終的に採用したのは『li』の範囲を狭めることでした。
ご覧の通り、画像とタイトルを一つづつくるみました。

PC表示

スマホ縦表示
画像下にラインが入り、別枠扱いとなりました。

スマホ横表示
しかし、端末の横は画像右とは行かず、当然ではありますが下に入りました。
まぁ、時間を掛けて色々試した結果なのでこれでいいにします。
きっとCSSを巧みに使いこなす方なら行けるのでしょうけど、テーマによっても様々でしょうからね。
完全解決とはなりませんでしたが、どこかの誰かのお役に立てれば幸せです。
失礼しました。
∧,,,∧
( ●ω●)
~(,_uuノ