
ブログを作ろうと決意した時、内容はともかく、どのサービスを利用すべきかで悩むものです。あえて厳しい環境に身を置こうと『WordPress』を選択し、後悔は無いのですが、つい隣の芝生は青く見えてしまうものです。
そのお隣さんとは『はてなブログ』です。ワイワイ楽しくやっているように見えるし、独自ドメインも使用可能。検索だって、しっかり上位表示されています。
うらやましがらず、やってみればいいのですが、いくつもブログを掛け持ち出来るはずもありません。ならば『はてなブックマークボタン』を設置して恩恵を受けられないものかと思っていたら簡単に出来たので、今回紹介したいと思います。
Hatenaブログに登録する
 ブログ記事でやたらと見掛ける、このボタン。
ブログ記事でやたらと見掛ける、このボタン。
ポチッとすると、登録画面に誘われます。
当然ですが『はてなブログ』自体に登録しないと利用することは出来ません。

上記リンクに進んだら『ユーザー登録』をクリック。
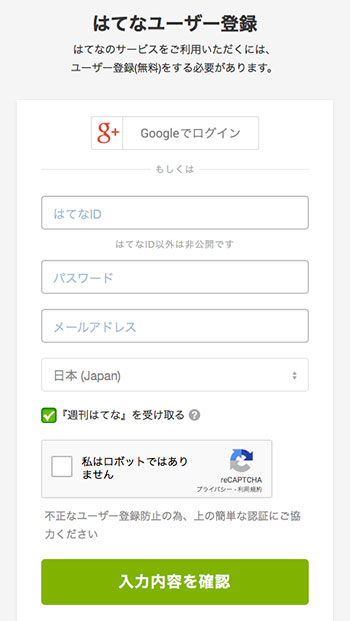
 Googleアカウントでのログインか、新規メアド登録を選択します。
Googleアカウントでのログインか、新規メアド登録を選択します。
はてなブックマークを利用する

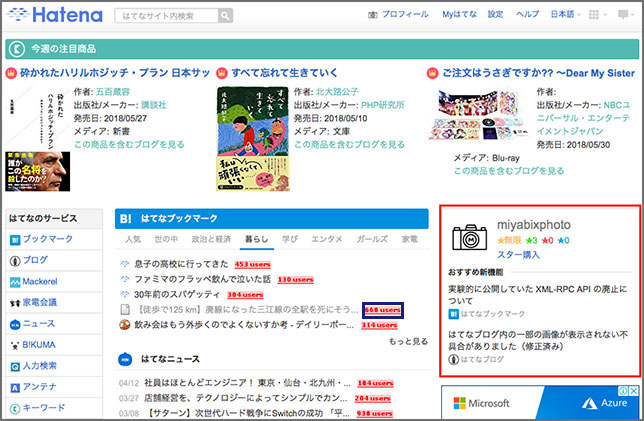
無事にログインすると、自分の枠が表示されました。
ちなみに『ブックマーク』サービスですから、使い方はシンプルそのもの。
SNSでいうところの『いいねボタン』みたいな感じで『読んで面白かった』や『後で読みたい』という記事を記憶させる機能です。すると誰がシェアしてくれているかが見れるので、相互フォローとなることもあるでしょう。
カウンターを回すだけの時代は、とっくに終わっていますが、一応、人様の記事をブックマークしてみましょう。
好みのカテゴリーから、気になる記事を見付けます。
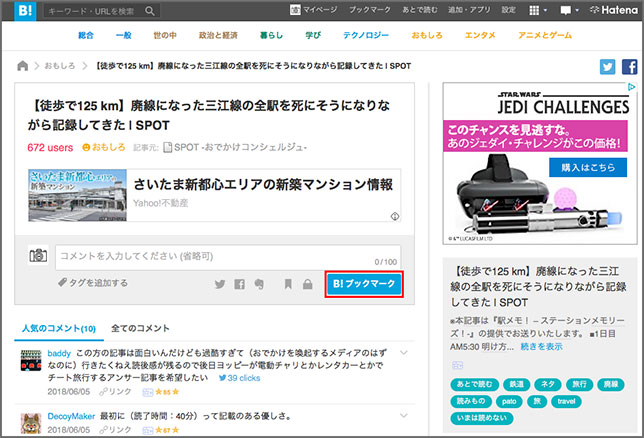
記事タイトル後ろの『Users』をクリック。

記事タイトルがクローズアップされました。
『B!ブックマーク』をクリックします。

すると『B!ブックマーク』ボタンが消え、ブックマーク完了となります。
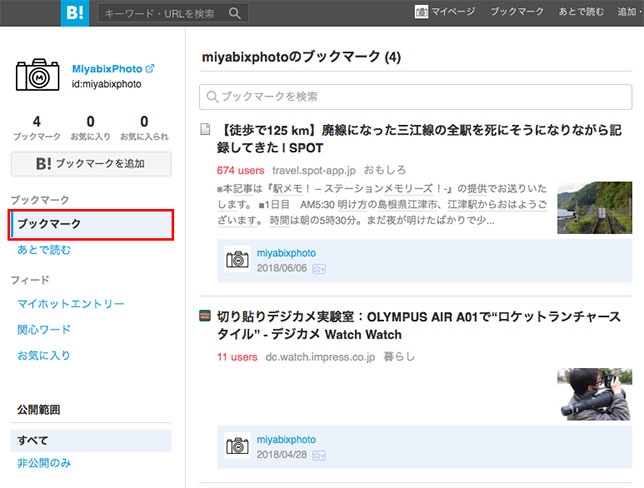
 上部バーの『マイページ』へ進み、左サイドバーの『ブックマーク』を選択。
上部バーの『マイページ』へ進み、左サイドバーの『ブックマーク』を選択。
すると、チェックした記事の一覧が表示されました。

自分のプロフィールも、しっかり登録しておきましょう。
何も書かないと、興味を持ってもらえませんからね。
ワードプレスに『はてブボタン』を設置するプラグイン
![]() ここまでは人様の記事をブックマークする方法を書きましたが、今度は自分のブログを読んでもらい、更に『はてブ』ボタンを押してもらう流れを説明します。
ここまでは人様の記事をブックマークする方法を書きましたが、今度は自分のブログを読んでもらい、更に『はてブ』ボタンを押してもらう流れを説明します。
要は記事の初めや終わりに、上記のようなボタン群を設置したいのですね。
やり方は色々ありますが、ソーシャルボタンのプラグインを使うとスマートです。
『WP Social Bookmarking Light』をプラグインで検索します。
 インストール後、設定の中から選択しましょう。
インストール後、設定の中から選択しましょう。

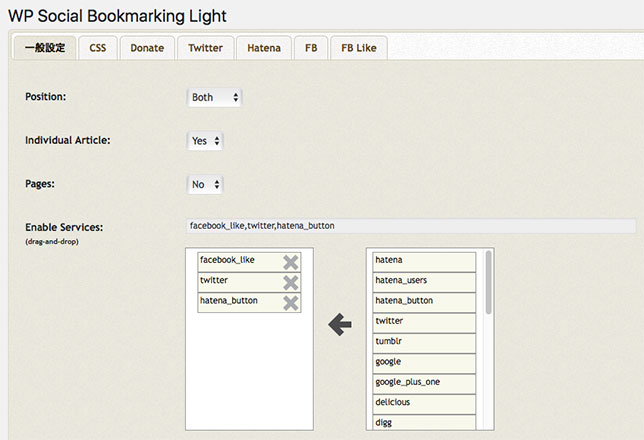
まずは、下の部分の右側から表示させたいボタンを左へドラッグ&ドロップします。
順番も入れ替え可能です。
position:記事のどの部分へボタンを設置するか
『Top』『Bottom』『Both』『None』の4つから選択します。
Individual Article:記事ページのみ or トップページ含むか
『Yes』は、記事ページのみで表示。
『No』は、トップページ・カテゴリーページでも表示。
Pages:固定ページへ表示するか選択
『Yes』は、固定ページでも表示。
『No』は、固定ページでは非表示。
上記を選択し『Save』すれば、反映されます。
『はてブボタン』をサイドバーに設置する

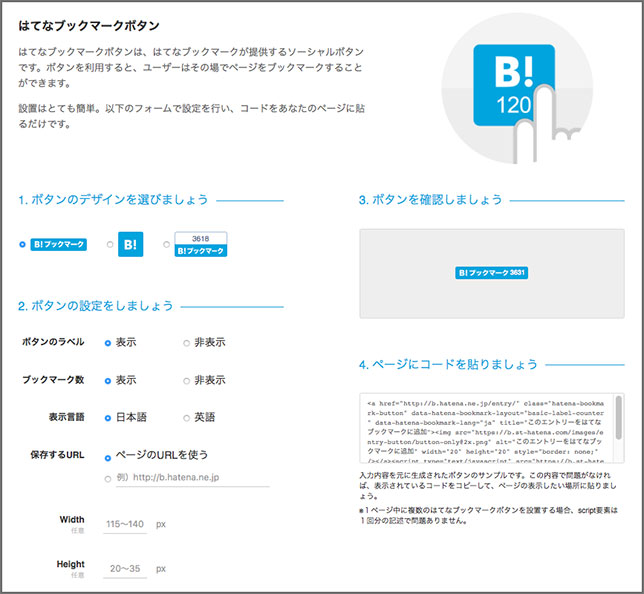
上位リンクで、プレビューを確認しながらボタンを作ります。
コードをコピーして、ワードプレスの『ヴィジェット』⇒『テキスト』へ貼り付けると、サイドバーへ表示されます。