
ワードプレスの魅力はたくさんありますが、その中でも『プラグイン』には感謝しなくてはいけません。本当は頼り過ぎず、CSSが書ければいいのですが、なかなかそうも行きませんよねm(;_;)m
さて、折角苦労して書いた記事ですが、結局はWebの情報量の多さから日に日に埋もれて行ってしまうものです。それの救済措置として『サイドバー』は有効活用しなくてはなりませんが、それでもこだわりだすと、色々あるのです。
人気記事・過去の記事・最近の記事と宣伝したいものはたくさんありますが、やはり見栄えも大事なので、その辺を突き詰めた結果を書きたいと思います。
目次
人気記事・過去の記事について

前提として書いておきたいのは、人気記事・過去の記事の2つです。もはや定番のプラグインなので必要無い方は飛ばして読んで下さいね。

ご存知『WordPress Popular Posts』でございます。過去をさかのぼって集計をし、そのランキングをサイドバーで発表してくれるプラグインです。とっても使いやすく、特に設定しなくても記事中の画像を表示してくれます。キャッチアイ画像も設定可能です。

こちらは過去記事をランバムに選択して表示してくれる『Advanced Random Posts Widget』です。こちらはキャッチアイ画像のみの表示です。
キャッチアイ画像の表示設定や過去記事へのオート設定は下記の記事を参照して下さい。
-

-
『Themehaus』のテーマ『First』にキャッチアイ画像を設定しつつ、記事では表示させない方法と『Auto Post Thumbnail』で過去記事も解決
WordPressのテーマの話なんですけどね。『Themehaus』の『First』というのを使っていました。CSSに対 ...
ここまでは、特に悩むこともなく設定可能だと思います。さて大変だったのはここからです。それは一番需要の多い『最近の投稿記事』でした。
最近の投稿記事について
まず誰もが辿り着くであろうプラグインは『Newpost Catch』だと思います。

とても素晴らしく評価が高いのですが、一部のテーマではエラーが出るようです。ちなみに僕の使用テーマは『Themehaus』の『First』です。

導入すると上記のようなエラーが表示されます。ちなみに写真のサイズ変更ができないのと、トップタイトルが表示されませんでした。
他のプラグインとの干渉を疑い、停止テストしてみましたがダメでした。それでもちゃんと表示してくれるので、気にならない方はこれでいいと思います。
とにかく他にも同様のプラグインがないか探してみました。

『Special Recent Posts』です。
こちらも詳細設定ができるのですが、僕の希望はサイドバーに横いっぱいの画像で、その下に記事タイトルを入れたいというワガママな表示がしたかったので、これも叶わずでした。
ちょっと名前は忘れてしまったんですが、もう一つありました。そちらも同様に画像表示で引っかかりました。

そして最後にたどり着いたのが『Recent Posts Widget Extended』です。
詳細設定もできますが、とてもシンプルで人気記事・過去の記事共に見た目の相性が良かったので、使わせて頂いております<(_ _)>
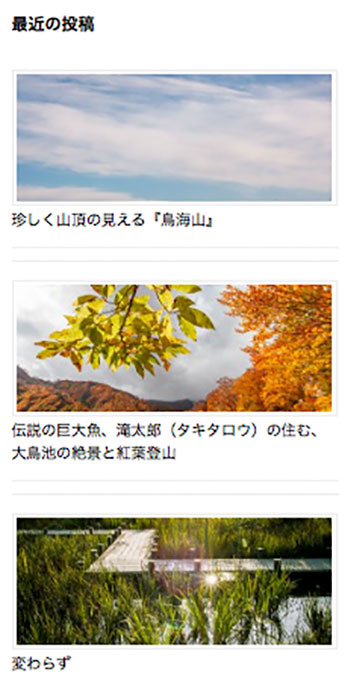
ちなみに冒頭の画像(2枚目)に『最近の投稿』というのがあり、横長画像の間に2本線が入っていますが、気になるようでしたら『Custom CSS』から簡単に変更が可能です。
というわけで、自分の意図と合わない場合もありますが、探してみるといつかは見つかるものです。それにしてもプラグインを作ってくれている方には感謝です。
お歳暮でも送りたい気分です\(^o^)/