
テーマ『スティンガー』のカスタマイズをしているサイトを、よく見掛けます。
しかし『7』でのカスタマイズ情報が少ないので、旧テーマを参考に色々試しています。
通用するものもあれば、ダメなものあります。
今回はSNSソーシャルボタンのカスタマイズ表示の確認が出来たので、記述したいと思います。
変更シミュレーション

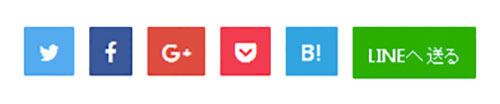
デフォルト表示は、こんな感じです。

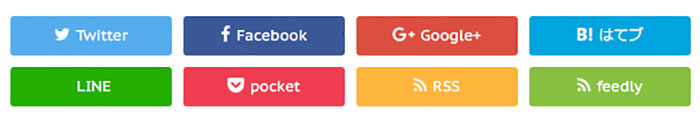
それが、こうなります。

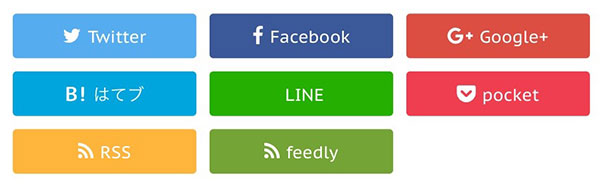
こちらは『iPhone』での表示です。

横幅を縮小したり液晶を縦から横に切替えた際には、上記のような表示になることもありますが、基本的に安定感は抜群です。
sns.phpコード
『外観』⇒『テーマの編集』⇒『sns.php』へと進みます。
現在表示されているソースコードは、コピーして保存して下さい。
すでにカスタマイズしている方は、消してしまわぬよう注意が必要です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<?php if ( trim( $GLOBALS["stdata12"] ) == '' ) { if ( trim( $GLOBALS["stdata25"] ) !== '' ) { $twitter_name = esc_attr( $GLOBALS["stdata25"] ); }else{ $twitter_name = ''; } ?> <?php $url_encode=urlencode(get_permalink()); $title_encode=urlencode(get_the_title()); ?> <div class="sns"> <ul class="clearfix"> <!--ツイートボタン--> <li class="twitter"> <a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode;?>&text=<?php echo $title_encode;?>&via=<?php echo $twitter_name;?>&tw_p=tweetbutton" target="_blank"><i class="fa fa-twitter"></i><span class="snstext2">Twitter</span><?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':'<span class="snstext">'.scc_get_share_twitter().'</span>'; ?></a> </li> <!--Facebookボタン--> <li class="facebook"> <a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" target="_blank"><i class="fa fa-facebook"></i><span class="snstext2">Facebook</span> <?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':'<span class="snstext">'.scc_get_share_facebook().'</span>'; ?></a> </li> <!--Google+1ボタン--> <li class="googleplus"> <a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" target="_blank"><i class="fa fa-google-plus"></i><span class="snstext2">Google+</span><?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':'<span class="snstext">'.scc_get_share_gplus().'</span>'; ?></a> </li> <!--はてブボタン--> <li class="hatebu"> <a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="<?php the_title(); ?>"><i class="fa fa-hatena"></i><span style="font-weight:bold">B!</span><span class="snstext2">はてブ</span> <?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?:'<span class="snstext"><span class="hatebno">'.scc_get_share_hatebu().'</span></span>'; ?></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> </li> <!--LINEボタン--> <li class="line"> <a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"><span class="snstext2">LINE</span></a> </li> <!--ポケットボタン--> <li class="pocket"> <a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" target="_blank"><i class="fa fa-get-pocket"></i><span class="snstext2">pocket</span><?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':'<span class="snstext">'.scc_get_share_pocket().'</span>'; ?></a> </li> <!--RSSボタン--> <li class="rss"> <a href="<?php echo home_url(); ?>/?feed=rss2" target="blank"><i class="fa fa-rss"></i><span class="snstext2">RSS</span></a> </li> <!--feedlyボタン--> <li class="feedly"> <a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F自分のアドレス%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i><span class="snstext2">feedly</span><?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a> </li> </ul> </div> <?php } |
56行目の真中辺りに『自分のアドレス』という記載があります。
ここには『自分のドメインURL』と入替えて下さい。
『ファイルを更新』をクリックします。
stile.cssコード
続いて『外観』⇒『テーマの編集』⇒『stile.css』へと進みます。
現在表示されているソースコードは、コピーして保存して下さい。
すでにカスタマイズしている方は、消してしまわぬよう注意が必要です。
|
1 2 3 |
/*-------------------------------- SNS ---------------------------------*/ |
まずは上記のコードを『stile.css』内から探して下さい。
発見したら、その直ぐ下に下記のコードを追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
.sns li { width: 140px; font-size: 14px; line-height: 27px; } .sns li a { padding:3px 5px; } .snstext2 { font-size: 13px; margin-left: 5px; } .sns li a { border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; } /* RSS */ .sns .rss a { background:#ffb53c; } .sns .rss a:hover { background:#e09900; } .sns .rss .snstext { padding-left:10px; margin-left:10px; } /* feedly */ .sns .feedly a { background:#87c040; } .sns .feedly a:hover { background:#74a436; } .sns .feedly .snstext { padding-left:10px; margin-left:10px; } |
『ファイルを更新』をクリックします。
これで、記事ページの記事下部分のソーシャルボタンが、変更になりました。
トップページ(記事一覧)のボタンも変更したい
現在の状態だと、記事ページのボタンは変更されましたが、トップページはデフォルトのままなので変更します。
続いて『外観』⇒『テーマの編集』⇒『sns-top.php』へと進みます。
現在表示されているソースコードは、コピーして保存して下さい。
すでにカスタマイズしている方は、消してしまわぬよう注意が必要です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
<?php if ( trim( $GLOBALS["stdata12"] ) == '' ) { if ( trim( $GLOBALS["stdata25"] ) !== '' ) { $twitter_name = esc_attr( $GLOBALS["stdata25"] ); }else{ $twitter_name = ''; } ?> <?php $url_encode=urlencode(get_home_url()); $title_encode=urlencode(get_bloginfo('name')); ?> <div class="sns"> <ul class="clearfix"> <!--ツイートボタン--> <li class="twitter"> <a target="_blank" href="http://twitter.com/intent/tweet?url=<?php echo $url_encode;?>/&text=<?php echo $title_encode;?>&via=<?php echo $twitter_name;?>&tw_p=tweetbutton"><i class="fa fa-twitter"></i><span class="snstext2">Twitter</span> <?php if(function_exists('get_scc_twitter')) { if( scc_get_share_twitter( array( 'post_id' => 'home' ) ) !== 0){ echo '<span class="snstext">'.scc_get_share_twitter( array( 'post_id' => 'home' ) ).'</span>'; } }?></a> </li> <!--Facebookボタン--> <li class="facebook"> <a target="_blank" href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>/&t=<?php echo $title_encode;?>"><i class="fa fa-facebook"></i><span class="snstext2">Facebook</span> <?php if(function_exists('get_scc_facebook')) { if( scc_get_share_facebook( array( 'post_id' => 'home' ) ) !== 0){ echo '<span class="snstext">'.scc_get_share_facebook( array( 'post_id' => 'home' ) ).'</span>'; } }?></a> </li> <!--Google+1ボタン--> <li class="googleplus"> <a target="_blank" href="https://plus.google.com/share?url=<?php echo $url_encode;?>/" ><i class="fa fa-google-plus"></i><span class="snstext2">Google+</span> <?php if(function_exists('get_scc_gplus')) { if( scc_get_share_gplus( array( 'post_id' => 'home' ) ) !== 0){ echo '<span class="snstext">'.scc_get_share_gplus( array( 'post_id' => 'home' ) ).'</span>'; } }?></a> </li> <!--はてブボタン--> <li class="hatebu"> <a href="http://b.hatena.ne.jp/entry/<?php home_url(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="<?php bloginfo('name'); ?>"><i class="fa fa-hatena"></i><span style="font-weight:bold">B!</span><span class="snstext2">はてブ</span> <?php if(function_exists('get_scc_hatebu')) { if( scc_get_share_hatebu( array( 'post_id' => 'home' ) ) !== 0){ echo '<span class="snstext">'.scc_get_share_hatebu( array( 'post_id' => 'home' ) ).'</span>'; } }?></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> </li> <!--LINEボタン--> <li class="line"> <a target="_blank" href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>/"><span class="snstext2">LINE</span></a> </li> <!--ポケットボタン--> <li class="pocket"> <a target="_blank" href="http://getpocket.com/edit?url=<?php echo $url_encode;?>/&title=<?php echo $title_encode;?>"><i class="fa fa-get-pocket"></i><span class="snstext2">pocket</span> <?php if(function_exists('get_scc_pocket')) { if( scc_get_share_pocket( array( 'post_id' => 'home' ) ) !== 0){ echo '<span class="snstext">'.scc_get_share_pocket( array( 'post_id' => 'home' ) ).'</span>'; } }?></a></li> <!--RSSボタン--> <li class="rss"> <a target="_blank" href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss"></i><span class="snstext2">RSS</span></a> </li> <!--feedlyボタン--> <li class="feedly"> <a target="blank" href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F自分のアドレス%2Ffeed%2F"><i class="fa fa-rss"></i><span class="snstext2">feedly</span> <?php if(function_exists('get_scc_follow_feedly')) { if( scc_get_follow_feedly( array( 'post_id' => 'home' ) ) !== 0){ echo '<span class="snstext">'.scc_get_follow_feedly( array( 'post_id' => 'home' ) ).'</span>'; } }?></a></li> </ul> </div> <?php } |
83行目の真中辺りに『自分のアドレス』という記載があります。
ここには『自分のドメインURL』と入替えて下さい。
『ファイルを更新』をクリックします。
これでトップページのソーシャルボタンも、変更になりました。
変更して直ぐはキャッシュの影響だと思いますが、ズレて表示されることがあります。
特に端末はズレてしまいましたが、少し経つと正しく表示されましたので、焦らず待ってみて下さいね。