
ブログでは目次プラグインがあるので、あまり使いませんが、店舗ページの場合はかなりの頻度で『ジャンプリンク』を使います。今まではコードを書いていましたが、定番の『TinyMCE Advanced』で出来るじゃないですかぁという、最近気付いた低レベルなお話です。
目次
手動は面倒
-

-
WordPress:ページ内リンクで記事を移動して飛ぶ『ズームスクロール』HTML設定
ホームページを制作する際、あれこれ詰め込むと縦に長くなってしまいます。 普通の読み物であれば問題ないのですが、離れた箇所 ...
以前書いた方法は『HTML』だったので、かなり面倒でした。
ただ、プラグイン嫌いな人にとっては、必要な知識かも知れません。
でも普通に考えて『TinyMCE Advanced』入れない人って、いませんよね(ー'`ー ; )
『TinyMCE Advanced』で飛ばす

知らない方の為に、一応説明させて下さい。
このプラグインは構築画面で、アイテムを追加する機能があります。
例えば、表を作る『テーブル』などが収録されていたりしますね。

その中に『アンカー』があります。
無い場合は『TinyMCE Advanced』の設定画面から入れて下さいね。
飛ばす先(ゴール)
まずは、飛ばす先であるゴール地点を決めて下さい。
その場所に、アンカーを打ちます。

すると、こんな画面が出ます。
覚えていられる『ID』を入れます。

IDは半角英字で始め、英数字、ダッシュ、ドット、コロン、下線のみ使用する必要があります。

入力すると、飛ばす先の頭に『イカリマーク』が入りました。
飛ばし元(スタート)

続いて、飛ばし元であるスタート地点を設定します。
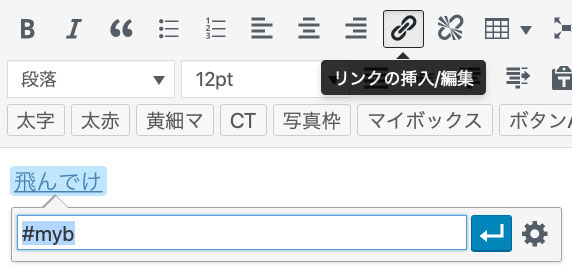
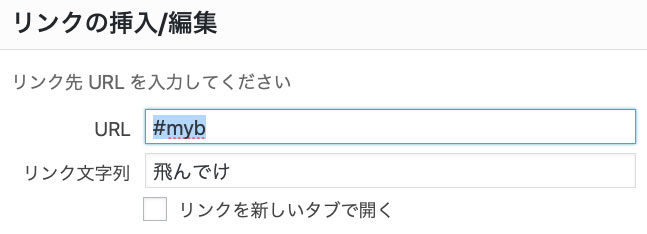
単純に文章を斑点させ『リンクの挿入』をします。
ポイントは『#』マークです。
『#』+『ゴール文字』
必ず半角を使用して下さい。

歯車マークで中身を見ると、こんな感じですね。
プレビューで動くので、試してみて下さい。
別ページの任意の場所へジャンプ

同じ記事内ではなく、別記事の任意の場所にジャンプすることも可能です。
『URL』+『#ゴール文字』
考え方は同じで、頭にURLを仕込むだけです。
簡単で便利ですね。
目次プラグインとの干渉
注意事項として、目次プラグインとの干渉があります。
同じタグに設定した場合、上手く行かないようです。
この場合は、一行上にズラすなどして回避してみて下さいね。