
少し前にアマゾンアソシエイトの『AmazonJS』について記事を書かせて頂きました。『設定は大変だったけど、便利だなぁ』と喜んでいたら『楽天はどうなの?』という疑問が湧いて来たので調べてみました。
目次
IDが分かり辛い
-

-
AmazonJSでお困りではないでしょうか? 1/2
久しぶりにドツボにハマり、苦しい想いをしました。結果的に解決しましたので、記録として残しておきたいと思います。なお、一記 ...
-

-
AmazonJSでお困りではないでしょうか? 2/2
昨日の記事では『AmazonJS』のインストールからFTPソフトの設定方法までを記載いたしました。さて本日は後半の『am ...
AmazonJSと比べると簡単でしたが、やってみると紛らわしいと感じるはずです。
その正体がこの3つ。
- 楽天ID
- 楽天アフィリエイトID
- 楽天アプリID/デベロッパーID
ねっ、分かり辛いでしょ。中でも『アプリID』って言うから別にアプリでもインストールするのかと思っちゃいます。
WP Rakuten Linkをインストール
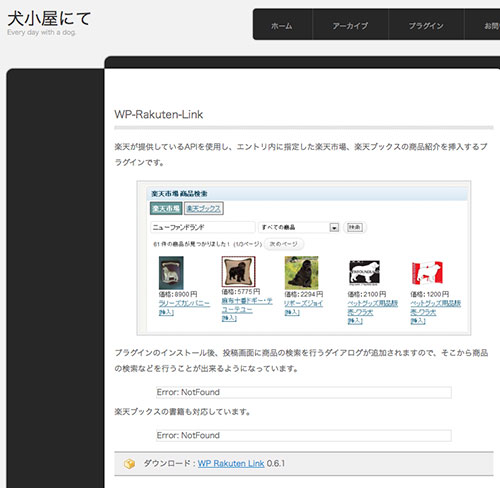
まずはプラグインの『WP Rakuten Link』をインストールしたいのですが、これはいつも通りのWordPressのプラグインからは入手できません。
こちら様より、ダウンロードして下さい。

画面下のダウンロードから入手。ディスクトップなどへ一旦置いてから、右クリックより『.zip』へ圧縮し、WordPressプラグインよりファイル展開し有効化して下さい。

設定項目へ追加されました。

リンクを使うには『楽天デベロッパーID』と『楽天アフィリエイトID』の入力が必須なようです。早速、入手しに行きましょう。
楽天アプリID/デベロッパーIDの入手

※ 『楽天市場』と『楽天アフィリエイト』への登録は前提といたします。
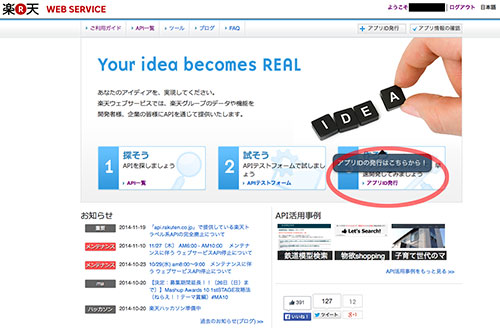
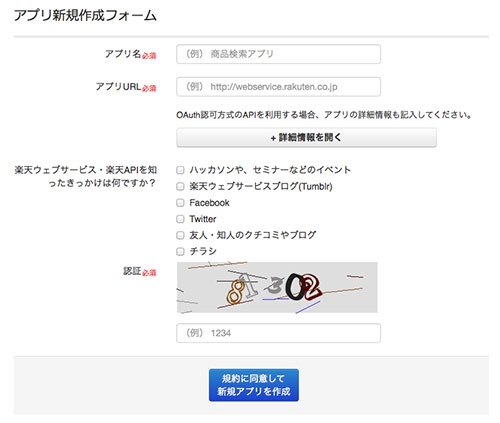
3番目の『アプリの発行』をクリック。

- アプリ名・・・好きな名前
- アプリURL・・・ブログのURL
- 知ったきっかけ・・・適当に
- 認証・・・見える数字
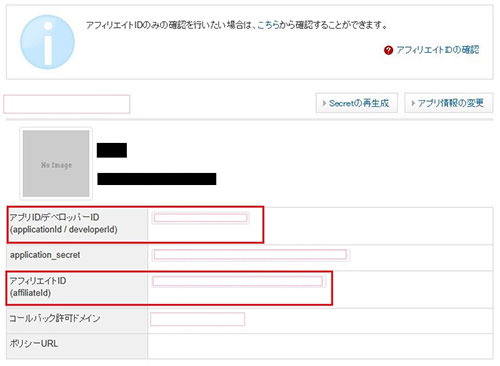
『新規アプリを作成』を押し完了。 『楽天ウェブサービス』のトップ画面の右上『アプリ情報の確認』をクリック。

すると、上記画面にてIDの確認が可能ですのでメモするなりして大切に保管して下さい。
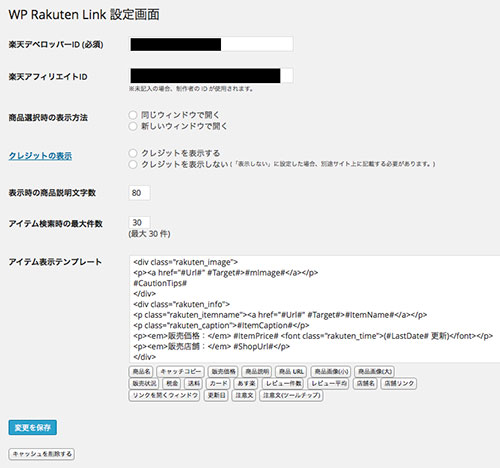
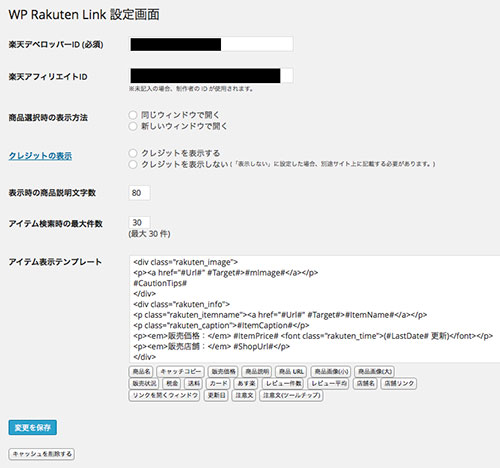
取得したIDを入力しましょう

『WP Rakuten Link』設定画面行き、取得したIDを入力しましょう。 必要であれば、ここから詳細設定が可能です。

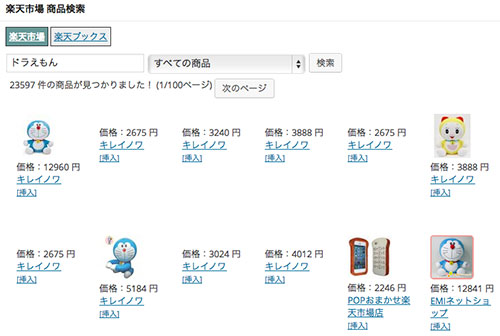
記事編集画面下に『楽天市場 商品検索』が生成されました。 検索すると商品が表示されます。商品画像下の『挿入』で記事に掲載し、プレビューより確認して下さい。こんな感じ↓で表示してくれますよ![]()
■商品説明→ドラえもん ドラえもんBOX缶ケース 未使用品。サイズ(約):横12×縦17.5×高さ3.7cm。 缶ケース。ファッション雑貨を取扱中!! 裏原系...
販売価格: 1,501 円 ( 更新)
販売店舗: amax 楽天市場店
追記(2015.8.31)
2015.5.24の楽天APIの旧インターフェースの停止に伴い、エラー表示となりました。
上記表示は修正済みです。
上記の記事に修正ファイルが掲載されています。こういうのって、本当に助かります。心より感謝申し上げます。ありがとうございました<(_ _)>
-

-
楽天アファリエイト『WP-Rakuten-Link』プラグインがエラー表示になった
以前ご紹介した『WP Rakuten Link』というプラグインがあります。これはブログの記事中に楽天市場の商品紹介がス ...
