
久しぶりにドツボにハマり、苦しい想いをしました。結果的に解決しましたので、記録として残しておきたいと思います。なお、一記事では書ききれないので2回に分けてお伝えしたいと思います。『Amazonjs』は見栄えの良さに飛びつく方も多いかと思いますが、導入してみると設定の難しさにつまずく場合も多いのではないでしょうか。
『アファリエイトやアソシエイトで稼ごう』とか、そんなおこがましいことは言いませんが、ブログの中で『商品紹介ができたらいいなぁ』と考えていたわけです。
かっこ良い商品紹介

amazonの商品リンクやウィジェットを貼付けようと思いましたが、どうもデザイン性に欠けると思ったんですよね。こんな感じで〜す。

どうですか? ダサいと思いません? 右側はガラんと空いてしまっているのでスペースももったいない。そこで探していると、こんなのを発見しました。
かっこええ。これならシンプルなブログにもマッチしそうです。
そんなこんなで、軽い気持ちで鼻歌を歌いながら『Amazon js』のプラグインをインストールしたわけですが、そんなに甘くはなかった・・・。
プラグインから『Amazon js』をインストール

これはいつもの通り入力検索でインストールし、有効化すれば良いだけです。
するとWordPressサイドバーの設定項目に『Amazon js』が現れます。
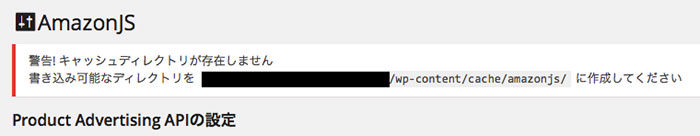
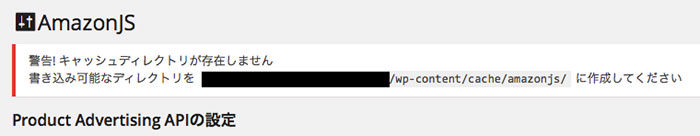
しかし入ってみると、下記のエラーがいきなり発生。でもこれは当り前のことで、『書き込みしたいけどフォルダーがないよっ』と言われているだけです。

サーバーコントロールパネルにディレクトリを作る必要があります。
FTPソフトを使う
普段から『FTP』を使っている方は困らないでしょうけれど、実際何のことか分からない方も多いかと思います。
簡単に言うと『サーバーの中の段階層をいじくり、データファイルをアップしたりできるソフト』とお考え下さい。有料も無料もありますが、今回の目的はディレクトリの構築だけですので、無料の『File Zilla』をオススメいたします。

※ ダウンロード後、インストールの注意点
ページが英語表記なので見逃してしまいがちですが、無料ソフトにありがちな『いらないソフトまでインストールされる』現象が発生します。『MacKeeper』と『ZipCloud』について聞かれる画面では『skip』を選択しましょう。すると『File Zilla』のみインストールできますよ。
File Zillaの設定

無事にインストールが完了したら起動させて下さい。
ソフト画面からではなく、モニターの一番上のバーから『ファイル』『サイトマネージャ』と進みます。

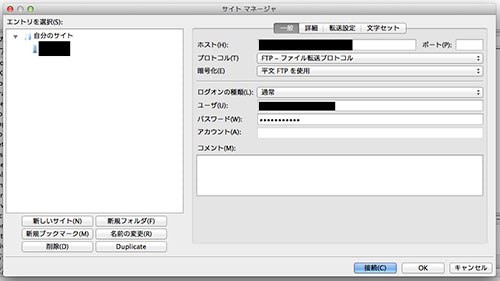
サイトマネージャの『新しいサイト』をクリック。任意の名前を付けます。
- ホスト
- ユーザ
- パスワード
サーバー情報をご確認の上、入力して下さい。

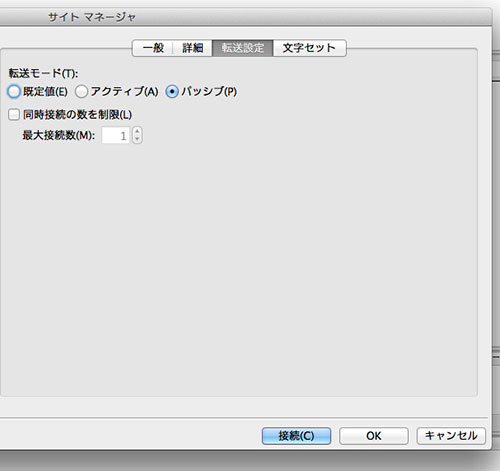
転送設定に切換え、転送モードを『バッシブ』にチェック。そして接続。入力に間違いがなければ繋がります。

上記を用意して下さい。

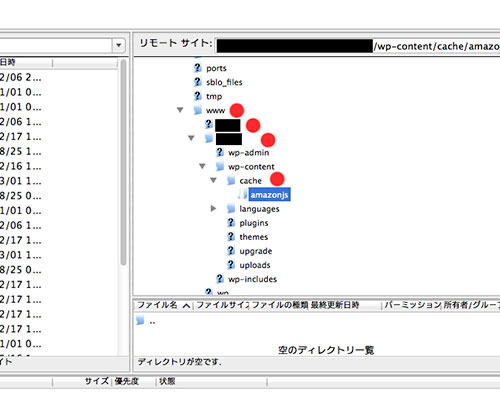
画面右側の枠がディレクトリ段階層になります。Amazonjsから提示されたサイト表記を確認しながら、順番にクリックしていくと中のフォルダーを見ることができます。
『/wp-content』でその先へ進めなくなるはずです。エラーの原因はこれだったわけですね。『この先にファイルがないよっ』ということ。だったら作るしかないでしょう。

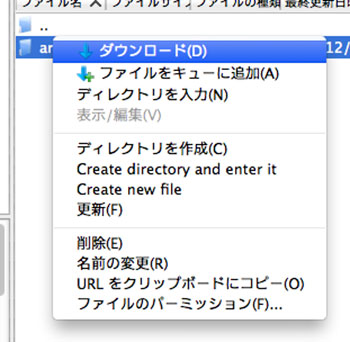
『/wp-content』を右クリックすると、左画像真中辺りに『ディレクトリを作成』項目が出ます。
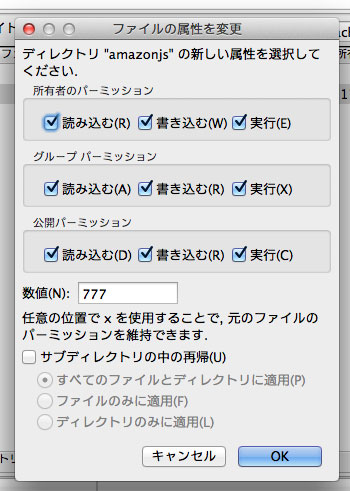
表示されたサイト表記の最後に『/cache/amazonjs/』と付け加えると、無事にディレクトリが生成されました。 次に『/amazonjs/』まで進み右クリック。左画像一番下の『ファイルのバーミッション』をクリックします。

ファイルの属性を変更から、数値を『777』へ変更しOK。 これで設定完了。『File Zilla』の今回のお役目は終了となります。でもありがたいソフトなので、消してしまわずに今後の為に取っておきましょうね。
Amazonjsのエラー項目解除の確認

WordPressからAmazonjsの設定画面へ行ってみると、お見事^_^
警告エラー表示が消えています。では次に『アクセスキー』と『シークレットアクセスキー』を入力したいのですが、そもそもそんなもの持っていないという方。
それはまた明日ご説明いたします。