
ワードプレスのサイト構築は、もはや完了したと思っていました。それで最近はブログ書きのみに集中出来ていた訳ですが、やはりそう簡単には行きません。
結果として『ブログネタ』が一つ増えることになり、同じアクシデントで悩んでいる方の手助けが出来ることになるので良いのですが、それでも直面した時の焦り具合は半端ではありません。
今回はジェットパックの『プラグイン連携エラー』について解説いたします。
目次
事件発生までの軌跡

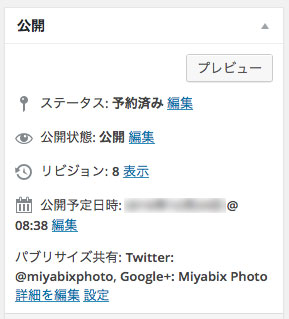
先日、いつものようにブログを書こうと『投稿編集』画面を開いていると、右サイドバーに何やらエラー表示が出ました。
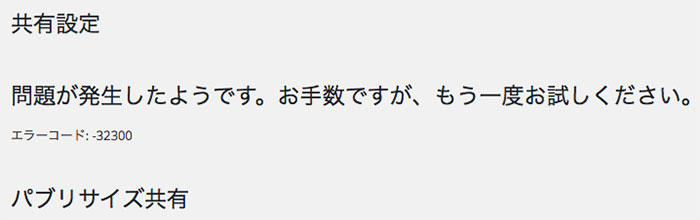
現在は解決後なので画像は用意出来ませんでしたが、上記画像の下部分に赤字で『パブリサイズ共有エラー』を示す警告が出ました。

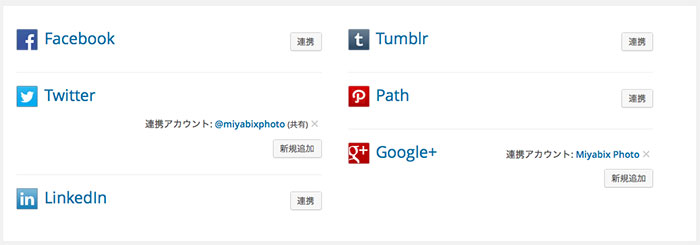
『パブリサイズ共有』と言えば『Facebook・Twitter・Google+』などへ投稿を自動連携するオート機能ですよね。これが動かなくなると、それなりに面倒なのです。
この画面で連携をし直そうとしたのですが、反応してくれませんでした。その他、いくつか別サイトを運営もしているのですが、そちらも同様の症状が出ていました。
ここで結果を先に書いておきますが、時間が経ったら治っていました。
現在使用は『さくらサーバー』です。
たまに『ダウン・エラー・メンテナンス』のどれかで『突然接続エラー』が発生することがあるので、多分それかなと予想はしていました。
しかし解決までの間、いくつかの方法を試したことが運の尽きだったとは思いますが、結果的にかなりの学びになったと感じています。
ジェットパックプラグイン連携が出来ない

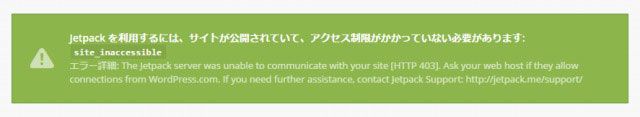
まずは『Jetpackデバッグセンター』から状況を確認してみます。
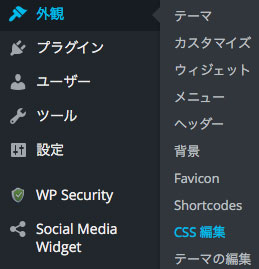
上記を参考に、右位置から入ります。

なるほど、何か問題が発生しているようです。
詳しいことは、教えてくれませんでした。
それで試した方法は『Jetpack』プラグインの一旦解除です。
普通にプラグイン一覧から『停止』にして再び『有効』にしました。
実はこれをやったことによって、その後、色々な問題が起きました(≧∀≦)

しかし、上記のような接続エラーが出てしまうのです。
プラグイン解除しなければよかったと、ここで悔やみます(・ε・)
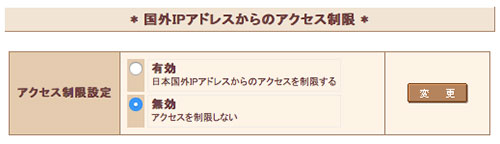
国外IPアドレスからのアクセス制限

解決策として一番多かったのが、これです。
画像は『さくらサーバー』のものですが『X-server』にも同様の機能があります。
コントロールパネルの左サイドバーの『国外IPアドレスフィルタ』をクリックします。

『無効』にすることで、海外からのアクセス制限を解除出来ます。
しかし、これでも『Jetpack』のプラグイン連携は叶いませんでした。
CSSが効かない!?
その後『時間が経てば治るかな』と軽い気持ちでブログを見ていると、何かがおかしいのです。そう、追記した『CSS』が効いていないという症状です。
これは、一大事です(≡・×・≡)

それで上記の順で『CSS編集』を確認しようとしたのですが、存在しないのです。
ちなみに上記画像は、解決後なのであります。
ここで分かったことは『Jetpack』の機能の中に『CSS編集』が含まれていたという事実です。あまりの機能の多さに、気付きませんでした。
治すことも出来す困りましたが、とりあえず打つ手はないです^_^
セキュリティープラグインを疑え
さて、困ってしまいましたが、ここで閃いたことがありました。
解除出来たけれど、再接続が出来ないということは『セキュリティー』かな?
改めて自分の脳細胞が生きていることに気付きます。
もしかしたら、天才かも知れません。
『Jetpack』は定番中の定番ですが、その後『All In One WP Security』というセキュリティープラグインを導入していたことを忘れていました。
やはり、天才ではないようです。
その後『All In One WP Security』を一旦停止し『Jetpack』連携を試すとあっさり完了。
心配していた『CSS』も復帰し『All In One WP Security』についても、面倒な設定をし直すことなく、完全に元に戻すことが出来ました。

再接続が出来るようになったと思っていたら、最後に落とし穴がありました。
『Google+』の自動投稿連携は動くのですが『自分とだけ共有』となり『一般公開』がされなくなってしまいました。
-

-
パブリサイズ共有の自動投稿でGoogle+が『自分とだけ共有』となり『一般公開』ができない
ワードプレスの定番プラグイン『Jetpack』の『パブリサイズ共有』機能で、グーグルプラスやTwitterの自動投稿をし ...
上記リンクは以前書いた記事ですが、この通りに直しても『自分とだけ共有』になってしまうのです。
『パブリサイズ共有』は表示は繋がっていたとしても、実際は機能しないことがありますので、一旦解除してから再接続をして下さい。
全ての設定を行い、最後に『All In One WP Security』を有効にすることが大切です。