
今回はこんな『パラパラ漫画』のような画像をフォトショップを使用して作ります。
これは『GIF』ファイル形式というもので、3枚の写真を1秒間隔でループさせています。利点としてはファイルサイズが小さくて済み、ウェブサイトの掲載に向いています。
今回のような条件で『600KB』ほどです。
もちろん枚数を増やせばファイルサイズも大きくなりますが、動画のような滑らかな映像を作ることも可能になります。
レイヤーとして読み込む

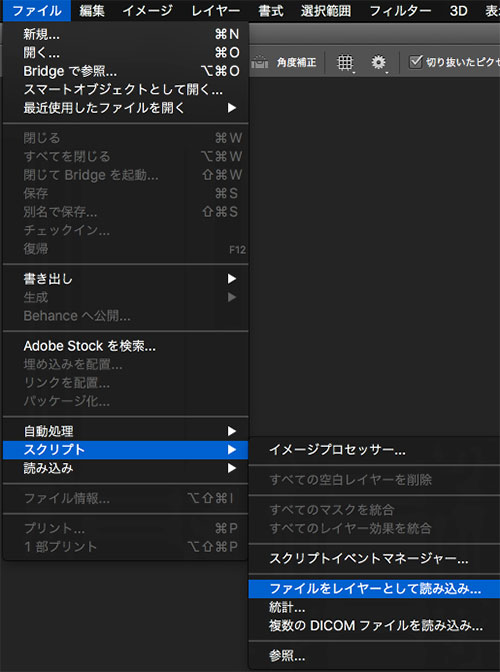
『ファイル』⇒『スクリプト』⇒『ファイルをレイヤーとして読み込み』

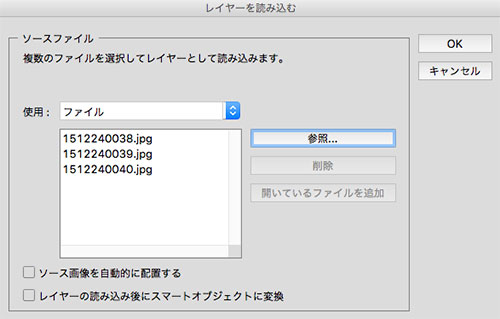
『参照』より任意の画像を、複数枚選択します。

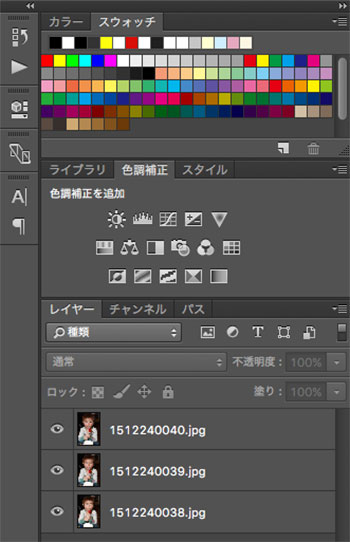
レイヤーとして表示されました。
フレームアニメーションを作成

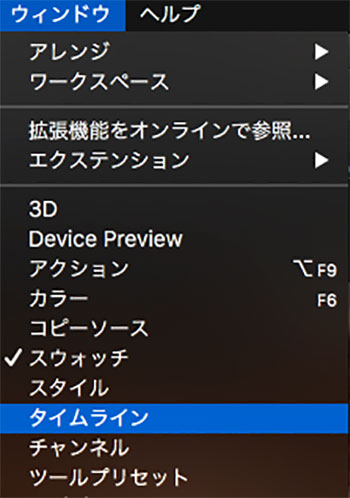
『ウィンドウ』⇒『タイムライン』


画面下に『タイムラインスペース』が表れますので、『フレームアニメーションを作成』を選択します。
![]()
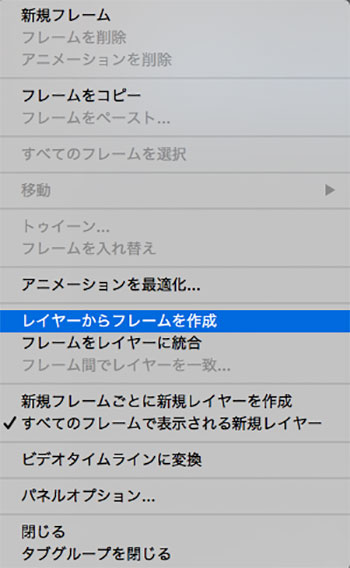
『タイムラインスペース』の右側にボタンがあります。

『レイヤーからフレームを作成』を選択します。

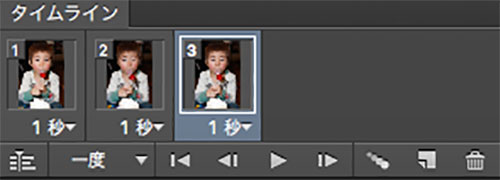
レイヤーの画像がタイムラインに表示されました。順番はレイヤーの下が最初で、上が最後の画像になります。
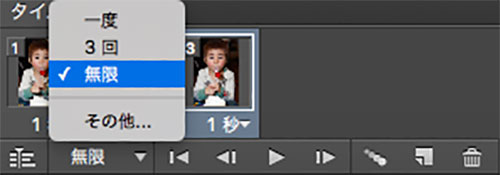
画像下の『秒』で時間を決めます。

下のバーの右から2番目で再生回数を選択します。
再生マークでタイミングをチェックしましょう。
『GIF』として書き出す

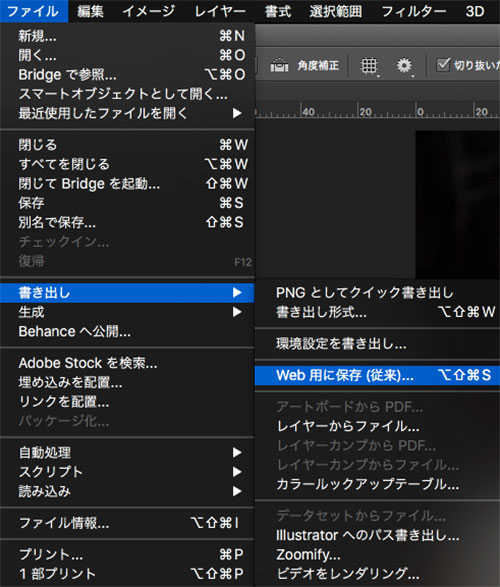
『ファイル』⇒『書き出し』⇒『Web用に保存』

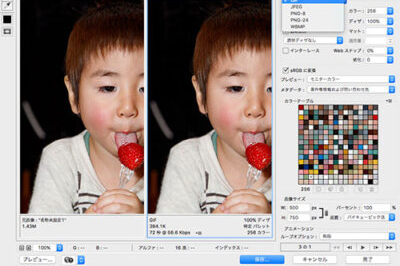
右上辺りから『GIF』を選択します。

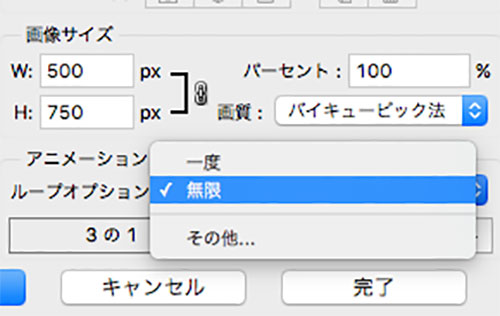
右下辺りで『画像サイズ』と『ループオプション』を確認して下さい。
Macの『プレビュー』では再生できない
『GIF』として作成したファイルですが、Macの『プレビュー』では上手く表示ができません。そんな場合は『Safari』などの『URL検索バー』へファイルを直接ドラッグ&ドロップしてみて下さい。
ネット上でどう動くかを、確認することができますよ^_^
