
人様のホームページを見ていて『あれっ? これってどうやったの?』と思うことがあります。CSSをカスタムしなくてはいけない場合は、ベーステーマが崩れたら嫌なのでスルーしますが、プラグインで何とかなるのであれば、挑戦してみたいですよね。
プラグインの数が増えると複雑になるので、現在このサイトでは『Fancybox for WordPress』を停止しています。設定方法のみ、参考になればと記事を残しました。
目次
まずは下の画像をクリックして下さい

いかがでしょうか? ちょっとかっこ良く、拡大標示されたはずです。(停止中)

次はこちら、何も起きないはずです。あともう一つ、このページのトップ画像も試してみて下さい。リンクに飛ぶはずです。
上記でお分かりの通り、標示画像にアクションを付けられるというわけです。何も起きないのとリンクに飛ぶのは、画像アップロードの際の設定で変更可能ですが(後ほど説明します)かっこ良く標示させるには、やはりプラグインが必要です。
『Fancybox for WordPress』をインストール
では、いつものように新規プラグインからインストールして、有効化させて下さい。

『Fancybox for WordPress』はインストールするだけで、直に使えるプラグインです。面倒くさい設定はありませんが、画像標示の詳細設定ができます。 有効化させると『設定』の中に項目が現れました。

デフォルトでも十分ですが、気になる方は下記を参考にして詳細設定してみて下さい。ちなみに僕は『画像タイトル標示させない』という部分だけ設定しました。
Appearance(外観設定)
Border
画像拡大時に画像の周りにボーダーを入れるかどうかを設定します。ボーダーを入れるならチェックを入れ、色を指定します。
Close Button
画像拡大時に画像を閉じる『×」』ボタンを表示させるかどうかを設定。
表示させるならチェックを入れ、画像のどの位置に表示させるかを指定。
パディング設定
画像拡大時の画像の周りの余白を設定。
余白の色と幅を入力。
オーバレイ設定
画像拡大時の背景の色と透過度を設定。
オーバレイ設定をするときはチェックを入れ、背景の色と透過度を入力
Title
画像拡大時に画像のタイトルを表示させるかどうかを設定。
表示させるときはチェックを入れ、タイトルの表示位置を設定。
同じ投稿に画像が複数あるときの、矢印を表示させるかどうかを設定。
Animations
ズーム設定
画像拡大時にアニメーション動作を刷るかどうか設定。
ズームイン、ズームアウト、同じ投稿の中の画像の切り替えの速度を1秒を1000として設定。
Transition Type
画像の拡大、縮小時の動作の設定。
加減速設定
画像の拡大、縮小時の動作の加減速設定。
Behaviour(動作設定)
自動リサイズ設定
画像拡大時の画像の大きさを画面の大きさに合わせて自動でリサイズするかどうか設定。
表示固定設定
ブラウザののスクロールをしても、画像を中央に固定するかどうかを設定。
Close on Content Click
FancyBoxを拡大画像クリックで閉じるかどうかを設定。
Close on Overlay Click
FancyBoxを画像の周り、背景クリックで閉じるかどうかを設定。
Close with
FancyBoxを「Esc」キーで閉じるかどうかを設定。
Cyclic Galleries
同じ投稿にある複数の画像を『next・back』キーで表示させ、最後から先頭に戻るかどうかを設定。
同じ投稿にある複数の画像をマウスホイールで次の画像を表示させるかどうかを設定。
記事にメデイアを挿入する時の設定

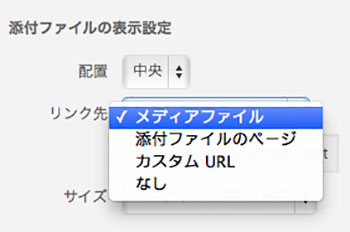
写真をアップロードすると、右下にこんな項目が出ます。ここの『リンク先』を設定してやることで、標示アクションが変わると言うことです。

上記で設定した『Fancybox for WordPress』の効果を利用するのであれば『メディアファイル』を選択して下さい。何も起こしてくない時は『なし』を、デフォルトの画像リンクに飛ばす時は『添付ファイルのページ』を、外部リンクへのボタンにしたい場合は『カスタムURL』を選択して下さい。
デフォルトの『リンク先』の設定を変更する
上記までを理解して、その都度使い分ければいいのですが、毎日記事を書く方や写真を多く掲載する方は、毎回『リンク先』を変更するのは面倒ですよね。そこで一番多く使うであろう項目を、デフォルトにしてしまうことができるのです。
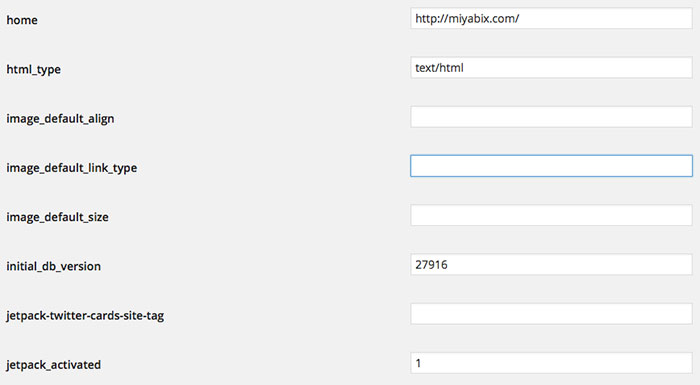
http://ドメイン/wp-admin/options.php
上記にアクセスして下さい。 ※ WordPressの設定からは入れません。

かなり長い項目ですが、アルファベット順になつているので探しやすいかと思いますが『⌘F』で検索しても良いでしょう。 上記の画像にある『image_default_link_type』の右枠に入力します。
| none | なし |
| custom | カスタムURL |
| file | メディアファイル |
| post | 添付ファイルのページ |
これが分かってしまえば、画像のアクション表現も自由自在ですね。
気になる人は気になるし、気にならない人は全く気にならないという素晴らしくも微妙な部門ですが、やっぱり使えた方が楽しいです\(^o^)/