 ホームページやチラシを作る際、文字だけの校正だと、そうしても平凡になり過ぎます。そこで差し込みたいのが、写真やイラストです。写真屋なので写真は買いませんが、さすがにイラストはお手上げです。
ホームページやチラシを作る際、文字だけの校正だと、そうしても平凡になり過ぎます。そこで差し込みたいのが、写真やイラストです。写真屋なので写真は買いませんが、さすがにイラストはお手上げです。
ネット上に多くの無料素材がありますが、画質やサイズ、拡張子の問題もあるので、僕は素材集本を購入するようにしています。それでも困ってしまうのが、素材の色調変更です。Illustratorを扱うのであれば何も気にする必要はありませんが、Photoshopだとなかなか自由には行きませんよね。
そこで今回は、Photoshopからも簡単に色調補正をする方法をご紹介します。
特定色域の選択

例えば、こんな素材がありました。このままの黒色で使うのであれば、何の問題もありません。しかし、ちょっとイメージ的に強過ぎるというデザインの場合もあるでしょう。
Illustratorはオブジェクト(図形)として認識されており、パスの選択範囲から塗りなどで簡単に変更が行えます。しかし写真の編集を専門とするPhotoshopでは、素材が黒の場合、通常操作の色調補正が作動しません。
これは当り前のことで、黒や白には情報が無いから何もできないということです。
しかし、さすがはPhotoshop様。
やってやれないことはないのです。

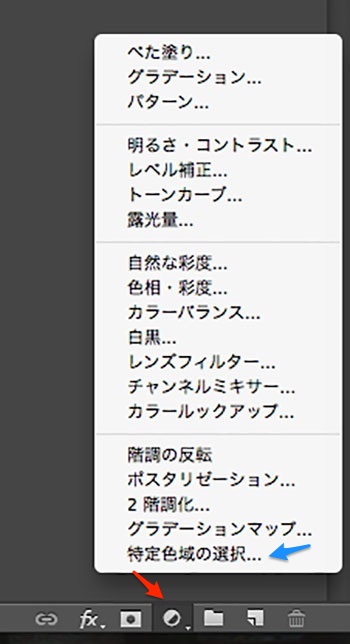
Photoshop画面右下のレイヤーの一番下に、丸いボタン(赤矢印)があります。ここを押すと『塗りつぶしまたは調節レイヤーを新規作成』項目がズラリと出て来ます。
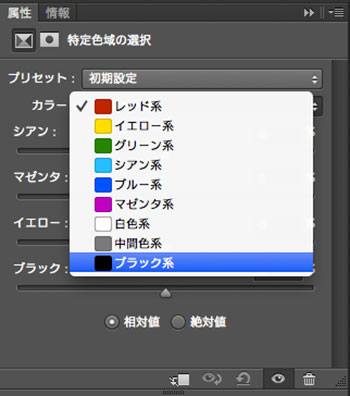
一番下にある、特定色域の選択(青矢印)を押すと、レイヤーが現れます。
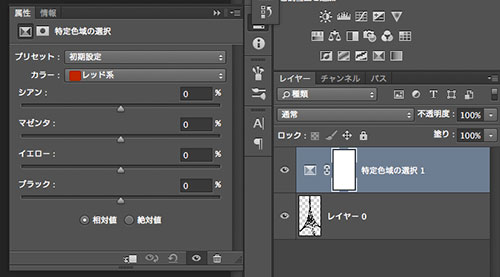
 左側のウィンドウから、調節を行うわけですね。
左側のウィンドウから、調節を行うわけですね。
 まず初めに行いたいのは、カラー選択からブラックの数値をマイナスに振ることです。
まず初めに行いたいのは、カラー選択からブラックの数値をマイナスに振ることです。
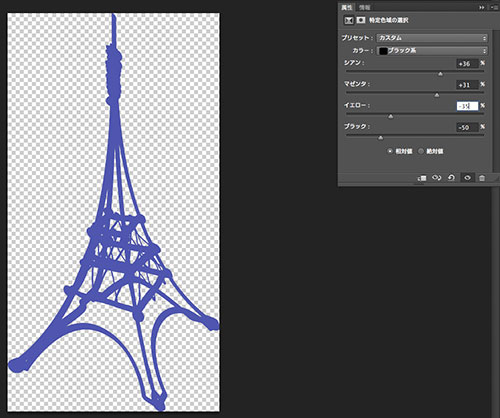
僕はいつも『-50%』にしてから他を調節するようにしています。
こうすることで色の見え方が分かりやすくなります。
 変更は、YMCKによるカラーバランス調整です。好みの色味になったら保存しましょう。
変更は、YMCKによるカラーバランス調整です。好みの色味になったら保存しましょう。
デザインして行く中で、同じ色の違うイラストを配置したくなるかも知れません。カラーバランスなので、後からカラーピッカーで再現することはできません。今回のカラー数値をメモっておけば、次回も同じ色が出せるのですが、それはちょっとナンセンス。
そこでオススメするのが『.PSD』でも保存を別に取っておくということです。ファイルサイズは大きいですが、一手間掛けることにより『あの時のあの色味』にいつでも辿り着けるわけで、再編集の手間と時間を考えたら大きなHDDを買った方が効率的です。
クライアントは容赦なく、変更や修正を思い付きで提案してくるものです。今後も相手を変えることはできません。それならば、こちらが進化するしかないのです。