
先週の記事で『RSS』の意味をご説明いたしました。そこで今回はオススメのリーダーである『Feedry』の登録から、ブログ内へのボタンの設置をご紹介いたします。
-
-
目次
WordPress:『RSS』とは何ですか?『Feedly』って必要ですか? WordPress - MiyabixPhoto
『RSS』は使ってみると、なかなか便利です。でも『WordPress』をやらない人には、どうでもいい話かも知れません。そ ...
miyabix.com
Feddlyへ登録して効率の良いブログ観覧
初めに『Feedly』のホームページへ登録を行います。
-
-
http://feedly.com
feedly.com
まずは上記へ入って下さい。(Feedly Top)

どちらのボタンでもいいので入ります。

登録は実に簡単です。
『RSS』はオンラインもアプリも存在します。ログインはいずれもソーシャルメディアIDで通過可能です。
ここまでは、ブログを見る側の準備です。任意のブログにあるボタンを押せば『Feedly』へ飛び、登録ボタンを押せば追加されます。
日常的に気に入ったブログを追加していけば、常に最新情報を入手できます。使い方は簡単ですが、全て英語なので頑張って下さい( ^_^)/~~~
もちろんブログを書く側も登録が必要ですので、下記をご覧ください。
Feddlyボタンを設置する
-
-
http://www.feedly.com/factory.html
www.feedly.com
次に上記へ入って下さい。(Feedly button)

ここは自分のブログに埋め込むボタンの『HTML』を発行取得する場所です。

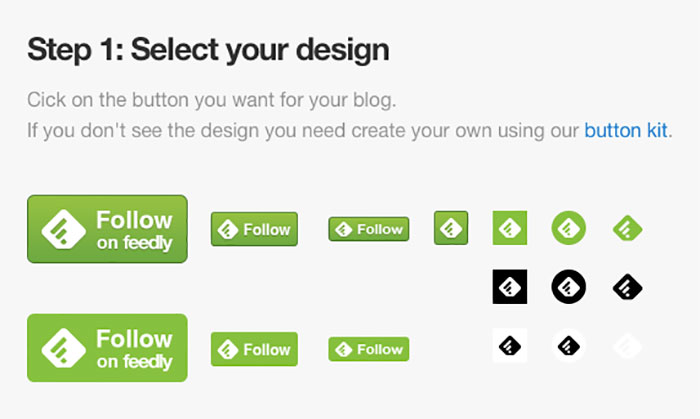
Step1
ブログへ埋め込みたいボタンを、ポチッと選びます。

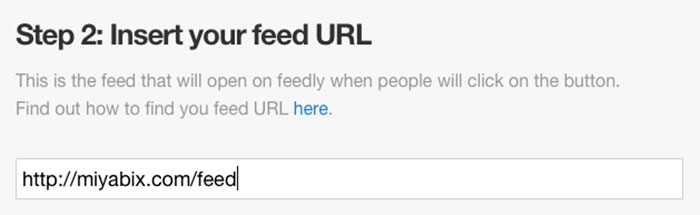
Step2
自分のブログのURLを入力します。
最後に『/feed』を付けます。

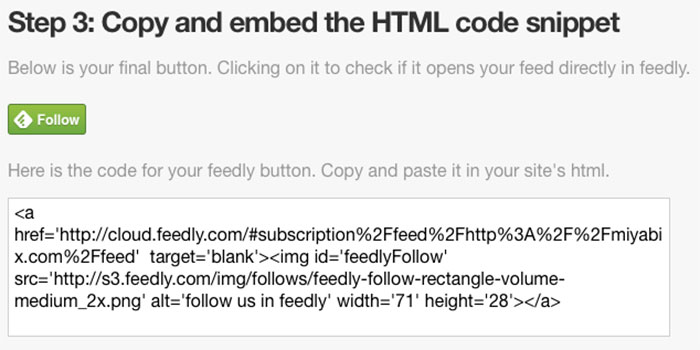
Step3
すると『HTML』が発行されるので、コピーします。
あとはブログのサイドバーへテキスト形式で『HTML』をペーストします。
WordPressは『外観』⇒『カスタマイズ』⇒『ウィジェット』⇒『サイドバーorフッター』⇒『ウィジェットの追加』⇒『テキスト』で辿り着けます。