
『STINGER7』には『お知らせをTOPページの一番上に表示する』というとても便利な機能があります。
とても素晴らしいのですが、そもそもワードプレスもスティンガーも、カスタマイズを前提として作られているので、初めての方には使い方が分からないかも知れません。
今回詳しく、解説させて頂きたいと思います。
概要説明

『お知らせをTOPページの一番上に表示する』とは読んだままの意味ですが、要は最新記事をトップページの一番上に表示させるという発想です。
しかしそれだと『ただの、最新の投稿』となってしまうので『カテゴリーを指定した上での最新の投稿』としたいわけです。

店舗ページ等で言えば、このような使い方になるわけですね。
当然ですがクリックすれば、その記事にリンクします。
設定方法

『ダッシュボード』⇒『投稿』⇒『カテゴリー』と進みます。

お知らせ専用のカテゴリーを作り、保存しましょう。
今回は『お知らせ』というカテゴリーにしました。

再度開き『カテゴリー編集』画面の『URL』を確認します。
category&tag_ID=数字
この数字を覚えておきましょう。

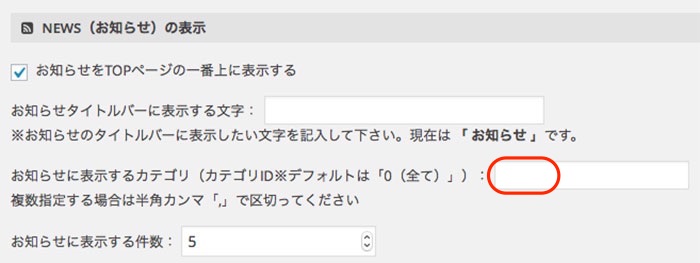
『ダッシュボード』⇒『STINGER管理』の『NEWS(お知らせ)の表示』へ行きます。
『お知らせをTOPページの一番上に表示する』へチェックを入れます。
『お知らせに表示するカテゴリ』に、先ほどの数字を入力し保存します。
これで設定は、完了です。
使い方

新規投稿で、お知らせ欄に表示させたい内容が発生したら、カテゴリーを『お知らせ』とします。するとトップ表示される仕組みです。
その他のカテゴリー記事は省かれます。
ちなみに『STINGER管理』で『お知らせに表示するカテゴリ』の数字を複数にすることも可能です。設定方法は数字をカンマ「,」で区切るだけです。
とても素晴らしい機能なので、ありがたく使わせて頂きましょう^_^