
アファリエイト広告をワードプレスに掲載している方には『今更?』と言われてしまいそうですが、新規構築を行う際に、必ず必要になることなので記載致します。
初めての方は必ず直面する、サイドバーなどの広告の背面が勝手に黄色くなってしまう現象の対処法です。
広告の後ろが黄色くはみ出すんですけど

広告ってサイズは色々です。
特に最近は表示する端末などに合わせ、オートで幅を変えるからすごいのです。
とにかく、見栄えは大切ですからね。
しかしワードプレスにそのままセットすると、端っこがちょこっとはみ出してしまったりと、サイズ対応が追い付いていないようなのです。
それで、この黄色い部分を何とか出来ないかと思うんですよね。
『CSS』でやっつける

やり方はかなり簡単なので、焦らず急がず行きましょう。
ちなみに『CSS』などのソースコードを触る時には、必ず『バックアップ』を取るクセを付けましょう。『バックアップ』と言ってもサーバー経由ではなく『CSS』全文をコピーして『.txt』で保存しておけば大丈夫です。
『外観』⇒『テーマの編集』と進みます。

続いて一番下にある『スタイルシート』を選択します。
たくさんの文字列が出るので、上記のようにコピーを取ります。
続いて『⌘ + F』で文字検索を出し『ins』と入力します。
いくつか候補が出ますので、順次見て行きましょう。

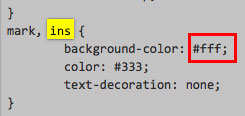
すると、こんな文字列が現れます。
『background-color:』の後ろの色を表すコードです。
これに何かしら数字が入っていると、色が表示される仕組みです。
上記のように『#fff;』のみにして、保存すれば反映されます。
サイドバー表示をさせて、消えていれば成功です。
ちなみに、それでも色が出てしまう場合は、焦らずリロードしてみましょう^_^