写真や動画編集を日常で行っていると、作業効率化を図りたくなるのが普通です。そこで環境を整える為に導入するのが、マルチモニター(複数画面)でしょう。
作業スペースが広くなった分、資料を置く場所が増えたという認識もありますが、編集作業自体を、もっと見やすい形で出来ないかと考えた訳です。
パターンはいくつもあるので、まずはこの記事を参考にしてから自分にあった形を詰めて頂けたらと思います。
マルチモニタースタイル
まずは『何を言っているの?』という方がいると困るので、例を上げます。
パソコンでこの記事を読んでいる場合は左右に、スマホであれば上下に表示されます。
このように、編集画面とツール画面を完全に分けるという考え方です。

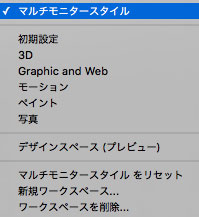
編集画面の右上に上記のようなプルダウンがあり、ここから画面スタイルを保存出来るので、作業に合わせていくつかプリセットすると便利です。
例えば『.gif』制作がメインであれば『タイムライン』を追加したいですよね。
また状況によって、1画面バージョンへ戻せるようにすると時間短縮になります。
レイアウト配置例

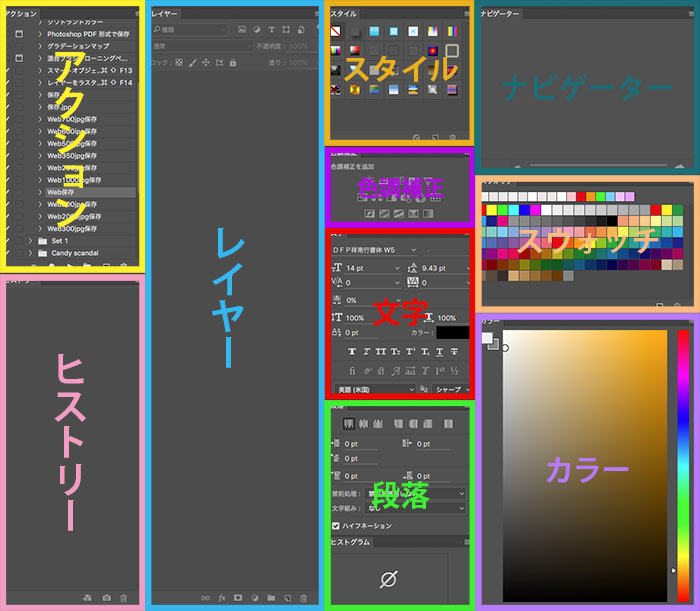
現在の私のレイアウトを参考として載せておきます。
やはり縦に伸びる『レイヤー』は長ければ長いほど使いやすいものです。
意外と便利なのは『文字』で、直感的な作業がやりやすくなります。

配置方法は『ウィンドウ』のプルダウンから、任意のツールをチェックし表示させ、置きたい場所までドラッグします。
上下に配置されたツール同士は接続が可能なので、移動も楽に出来ます。
印刷用とWeb用切替について
マルチモニターを使う理由として無視できないのが『印刷』と『Web』納品の色空間による画面の使い分けですよね。
これは単純に編集画面を移動させることにより確認していますが、その際『ツール画面が前面表示されてしまう』という悩みに直面するはずです。
しかし『Tabキー』を押せば、画面以外が消えるので一発解決します^_^
使うとクセになる設定ですので、マルチ画面の方は試してみて下さいね。