
フォトショップ業務で『スクリプト』という言葉が出て来たら、それはかなり面倒な状況かも知れません。なぜなら、プログラミング言語だからです。
ただし、用意されているものを使うのであれば、かなり有効な手段と言えます。
今回は一切言語には触れず、設定方法と使い方の説明を致します。
そもそも『スクリプト』って何?
フォトショップには『アクション』という素晴らしい機能が備わっています。操作手順を記録保存し、再生させることで同様の操作をワンクリックで行うものです。
例えば『横サイズを1000pxにリサイズして保存』という操作の中には『リサイズ』と『保存』の2つ工程が入っていますよね。画像が1枚ならば気になりませんが、100枚あったら大変ですよね。
ならば『アクションを使えば良いじゃん』となりますが『スクリプト』はもうちょっと高度なことが出来るのです。例えば『2000px以上の写真は〇〇する』みたいな複雑な作業も、しっかり判別して作業してくれるのです。
『.jsx』はテキストファイルで
 『JavaScript』とはテキストソフト(メモ張)で書きます。拡張子を『.txt』ではなく『.jsx』で保存するとフォトショップで使えるようになる訳です。
『JavaScript』とはテキストソフト(メモ張)で書きます。拡張子を『.txt』ではなく『.jsx』で保存するとフォトショップで使えるようになる訳です。
オンライン上で配布されているので、その恩恵にあやかりましょう。
『.jsx』は『Scriptsフォルダ』に置く

フォトショップで使えるようにするには、指定の場所に『.jsx』ファイルを置かなくてはなりません。
Mac
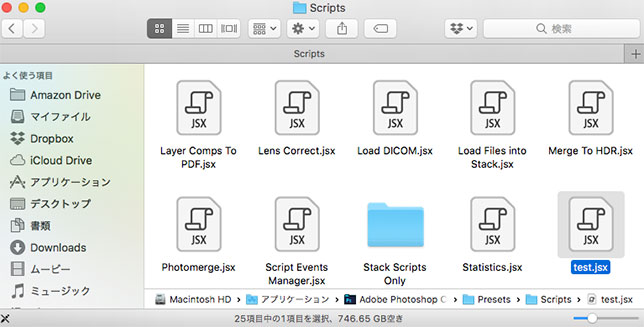
アプリケーション/Adobe Photoshop/Presets/Scripts
Windows
Program Files/Adobe/Adobe Photoshop/Presets/Scripts
どちらのOSも『Scripts』を探し、そこへ『.jsx』を放り込みます。
今回は『test.jsx』としました。
これで、準備完了です。
フォトショップでスクリプトを実行する

フォトショップを起動。
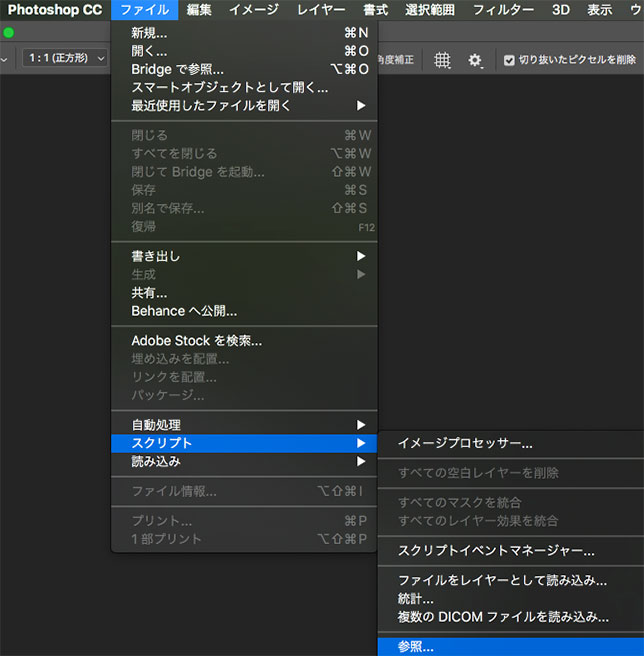
『ファイル』⇒『スクリプト』⇒『参照』へ。

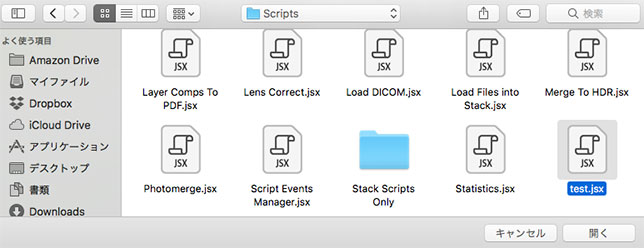
『.jsx』ファイルを入れた場所まで辿り着きます。
ファイルを選択し『開く』で実行されます。
工程をアクションに登録する

前項の操作で実行はされますが、いちいち『スプリクト』を探すのは手間ですよね。ならば『アクション』に登録してしまいましょう。
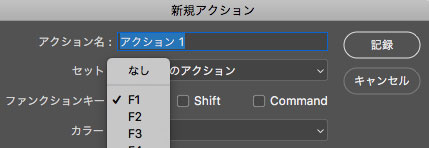
アクションの再生ボタンでも良いのですが、ありがたいことに『ファンクション』へ振り分けることが可能です。
これで、ポチッとすればダイレクトに実行されるのです。
便利過ぎるー^_^