
ワードプレスで記事を書き、ユーチューブ投稿をしたくなる時があります。
特に投稿に関しては難しい話ではないのですが、ワードプレスは一般ブログと比べると、その自由度の高さから、場合によってはややこしいのです。
※ バージョンアップの関係でしょうか、理由は定かではありませんが、改善されました。
最新情報は記事中の赤字をお読み下さい。(15.11.15)
プラグインが干渉してるかも

さて、記事にYouTubeを差し込むには動画の下にある『共有』のURLを貼付ければ掲載されます。ただしこれにはルールがあって、横幅を記事スペースに合わされてしまうわけです。

こんな感じで貼付けられ、それ以上の操作はできません。
ブログであれば、2カラムや3カラムでやっている方が多いと思うので、それほど不便は感じないでしょう。
しかし固定ページを使用した、いわゆる『ホームページ』で全幅を選択している場合は話は別です。なぜならば動画が、横幅いっぱいに広がってしまうからですね。

そこでサイズを指定したいわけです。
YouTubeの共有項目の中に『埋め込みコード』というのがあります。ここではリサイズ設定項目があるので、これを使用してみました。

ダメですね。
ソースがそのまま表示されてしまいます。
※ 上記コードが有効になりました。サイズは(width="横サイズ")を記載し、(Height="縦サイズ")は指定が無い場合は削除して下さい。

そう言えば、記事の挿入項目に『動画を挿入/編集』がありました。
よし、ここから埋め込みコードを入力してみましょう。

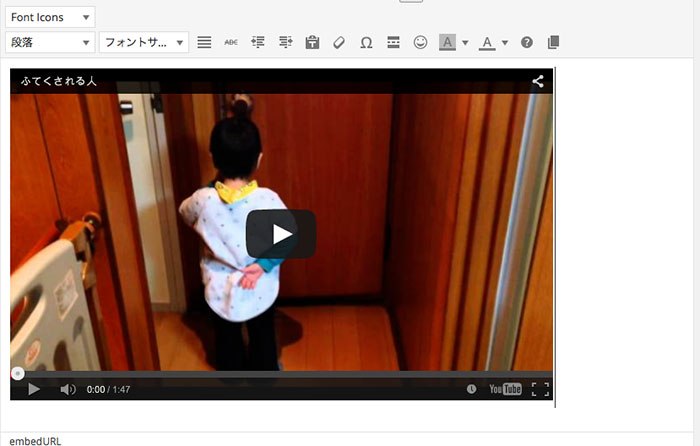
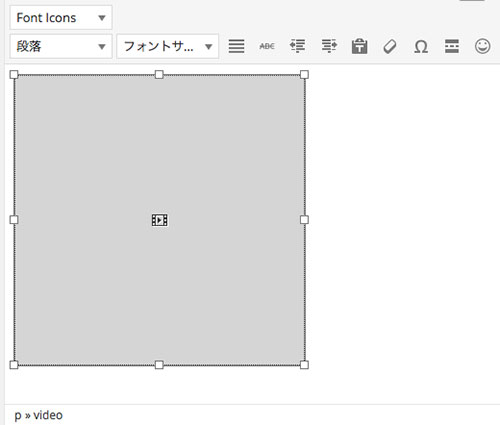
おっ、こんな感じで動画スペースが表示されました。
ちなみにプレビューでは見れないようです。この表示の場合は、一度保存してから実際のページで見れるようになります。
で、実際に見てみると?

またまた、ダメなようです(T-T)
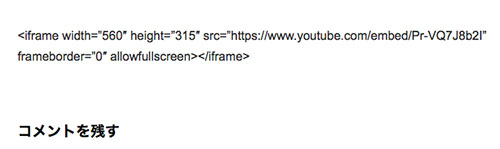
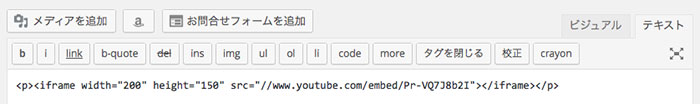
ところで『embed』というソースがあります。
![]()
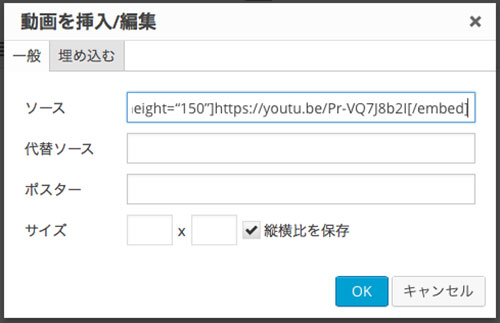
こんな感じでソースを書くと良いのですが、注意点があります。
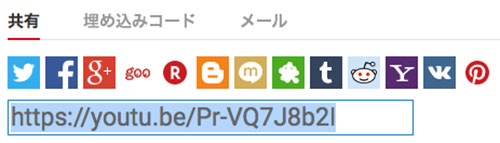
YouTubeのURLは『共有』のものを貼付けて下さい。

ここのやつですね。
ちなみに『埋め込みコード』のURLから引っ張って来ると上手く行きません。

では、こんな感じで書いて行きましょう。直接ではなく『メモ』などで記載してから貼付けた方が良いです。
この時点で、ソース自体の横幅と縦幅を任意の数字にして下さい。縦横比は計算して下さいね。

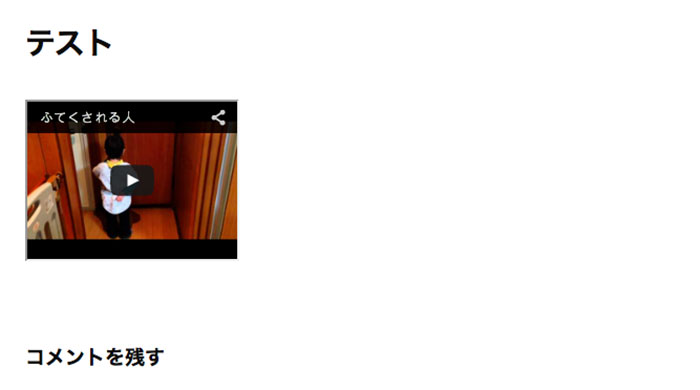
これで小さく表示されました。

サイズ調節も、自由自在です。

最後にテキストソースを覗いてみると、ありゃりゃ?
勝手に変換されてますね〜(>_<) この辺りがよく分からない所です。
ソースから逆算すると、ツジツマ合うのかなぁ(/∇\*)
ちなみに、そもそも動画が表示されないなどの症状がある方は、プラグインの干渉を疑ってみて下さい。詳しくは下記の記事を参考にして下さいね。
-

-
WP『PS Disable Auto Formatting』動画との干渉
WordPressを始めた時に、決まっていくつかのプラグインを導入するかと思います。 まぁ、始めた頃は何が何だか分からな ...