
CSSは分かりません。それでも、WordPressで記事を書いています。そんな方も多いのではないでしょうか。始めの難しそうな印象と違い、とにかくプラグインが豊富ですから、ある程度のことは叶えてくれます。もうちょっと『ああしたい、こうしたい』というのはあるんですけど、テーマをいじると色々影響が出そうなので極力触らないようにしています。
改行が上手く行かない
記事はもちろん『ビジュアル』で書いているんですけど、時々『改行』が上手く行かずに困ることがあるんですよね。例えば画像を左詰めにした際、文字の回り込みが起きますが、調節して保存するとプレビューではレイアウトが変わってしまうことが、よくあるんですよね。あと、意味不明な改行がいつの間にかされていたりもします。
始めのうちはあれこれ悩みましたが、結局無理だということに気付きました。
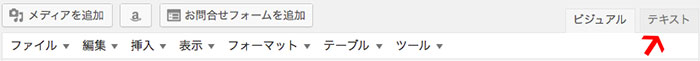
そこで、『テキスト』を見るようになったのです。

まぁ、HTMLです。
なので、おかしいと思った部分を見ると、何かしらのタグが入っていたりします。
あと番号無しリストに段落を入れようとすると、見栄えの悪いスキマができてしまうこともあります。
これもテキストからでないと修正不可能です。
長い表の制作は、コピペすれば一瞬で伸ばせるのも便利ですね。
分からないなりにも毛嫌いせず、触りだけでも見ようとすれば、もっと世界は広がって行きそうです。
改行をコントロールする
そしてもう一つ、これは目からウロコだったのですが、普通にビジュアルで記事を書いて行く時に改行すると、広くなり過ぎてしまうという疑問をお持ちの方もいるのではないでしょうか?
知っている方には『当り前じゃん』と言われてしまいそうですが、知らない方の為に記述させて頂きます。
通常の書き方だと、長い文章を書く時に一番右まで行くと折り返されますよね。ブラウザや端末によって見え方は様々ですが。
上の文章は改行後、数文字で終わってしまっていて、ちょっと見栄えが悪いかもです。
そこで文章をキリの良い所で2つに分けるのですが、
通常の書き方だと、長い文章を書く時に一番右まで行くと折り返されますよね。
ブラウザや端末によって見え方は様々ですが。
↑ちょっと行間が広過ぎます。
通常の書き方だと、長い文章を書く時に一番右まで行くと折り返されますよね。
ブラウザや端末によって見え方は様々ですが。
これは『return』や『enter』を押した時に起きる疑問点です。
そこで『shift』と同時に押してみて下さい。こんな感じで行間が狭くなります。
僕は今まで、これを知らずに少々悩んでおりましたが、スッキリいたしました。